摘要:
谢邀!我个人喜好Google Earth VR。严格意义来说,它还不算一款比较游戏的VR游戏。但现在来看,这个最VR,也是最游戏,而且是老少皆宜,不分年龄层次,谁都可以玩的。对于我...
摘要:
谢邀!我个人喜好Google Earth VR。严格意义来说,它还不算一款比较游戏的VR游戏。但现在来看,这个最VR,也是最游戏,而且是老少皆宜,不分年龄层次,谁都可以玩的。对于我... 谢邀!
我个人喜好Google Earth VR。严格意义来说,它还不算一款比较游戏的VR游戏。但现在来看,这个最VR,也是最游戏,而且是老少皆宜,不分年龄层次,谁都可以玩的。
对于我来说,这是一款探索真实地球的游戏。我不知道里面的真实性有多少,但从目前来看,是最接近VR思想的一款游戏。就是通过虚拟现实,再造一个地球,这个地球是跟现实的地球是一样的,但又是可以认为大规模修改的。
地球上这么多美丽的风景名胜,我觉得就算是穷其一生,也无法全部游尽。但通过Google Earth VR,我们可以俯瞰很多名胜风景,把那些相对不用亲自去看的风景,都过一遍,这是这块游戏最好玩的地方,而且是让你走进一个看似真实的世界,来一场说走就走的旅行。
资料显示,目前Google Earth VR已经收录了来自地球5亿平方公里的真实地貌和街景,用户可以戴上VR设备足不出户游览亚马逊河、曼哈顿中心、罗马古迹或者是世界上的任何一个角落。玩过才发现,这里面的景点太丰富了。
这是一款猎奇、益智、让人增长见识,还觉得很有趣的应用,所以我本人是强烈推荐这款VR游戏,有条件的学校,其实可以考虑专门安装这款游戏的小VR体验室,让大家都有机会去玩玩,尤其是地理课,看完这个其实差不多对世界的地理有一个很深刻的认识了。
很快会有的,别急
操作者的VR装具穿戴整齐,情绪保持稳定
但对于厕所门的使用熟练度尚待加强

WebVR即web + VR的体验方式,本文介绍如何开发一个WebVR网页,在此之前,我们有必要了解WebVR的体验方式。

体验WebVR的方式
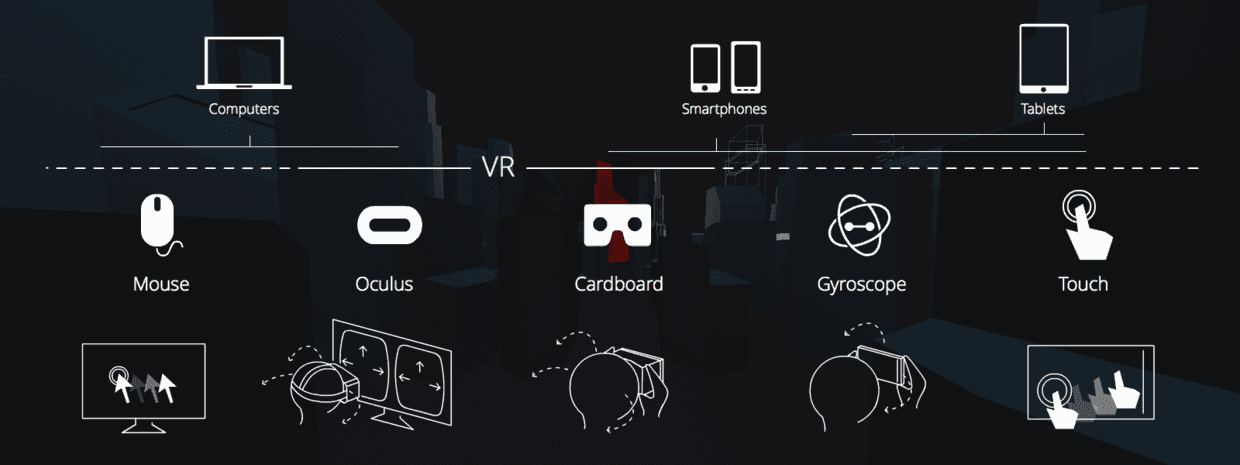
WebVR的体验方式可以分为VR模式和裸眼模式
VR模式
1.Mobile VR
如使用cardboard眼镜来体验手机浏览器的webVR网页,浏览器将根据水平陀螺仪的参数来获取用户的头部倾斜和转动的朝向,并告知页面需要渲染哪一个朝向的场景。
2.PC VR
通过佩戴Oculus Rift的分离式头显浏览连接在PC主机端的网页,现支持WebVR API的浏览器主要是火狐的 Firefox Nightly和设置VR enabled的谷歌chrome beta。
裸眼模式
除了VR模式下的体验方式,这里还考虑了裸眼下的体验浏览网页的方式,在PC端如果探测的用户选择进入VR模式,应让用户可以使用鼠标拖拽场景,而在智能手机上则应让用户可以使用touchmove或旋转倾斜手机的方式来改变场景视角。
WebVR的概念大概就如此,这次我们将采用cardboard + mobile的方式来测试我们的WebVR场景,现在踏上我们的开发之旅。
测试工具:智能手机 + cardboard式头显 + chrome beta 60+(需开启WebVR选项)
如果你练就了裸眼就能将手机双屏画面看成单屏的能力也可以省下头显。
技术和框架:three.js for WebGL
Three.js是构建3d场景的框架,它封装了WebGL函数,简化了创建场景的代码成本,利用three.js我们可以更优雅地创建出三维场景和三维动画,这里我使用的是0.86版本。 如果想了解纯WebGL开发WebVR应用以及WebVR具体环境配置,可以参考 webvr教程--深度剖析。
需要引入的js插件: 1.three.min.js 2.webvr-polyfill.js
由于WebVR API还没被各大主流浏览器支持,因此需要引入webvr-polyfill.js来支持WebVR网页,它提供了大量VR相关的API,比如Navigator.getVRDisplay()获取VR头显信息的方法。
首先我们创建一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0, shrink-to-fit=no">
<title>webVR-helloworld</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
</body>
<script src="https://www.zhihu.com/topic/20074488/vendor/three.min.js"></script>
<script src="https://www.zhihu.com/topic/20074488/vendor/webvr-polyfill.js"></script>
<script></script>
</html>
接下来编写js脚本,开始创建我们的3d场景。
Three.js中的scene场景是绘制我们3d对象的整个容器
var scene = new THREE.Scene();

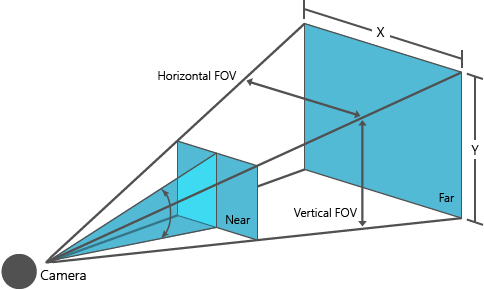
Three.js中的camera相机代表用户的眼睛,我们通过设置FOV确定视野范围,
//定义一个60°的视角,视线范围在1到1000的透视相机
var camera = new THREE. new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,1,1000);
scene.add(camera);
Three.js的渲染器用来渲染camera所看到的画面
//初始化渲染器 antialias参数为ture表示开启抗锯齿策略
var renderer = new THREE.WebGLRenderer({ antialias: true } );
//设置渲染器渲染尺寸
renderer.setSize(window.innerWidth,window.innerHeight);
//设置渲染背景为白色
renderer.setClearColor(0xeeeeee);
//将渲染场景的canvas放入body标签里
document.body.appendChild(renderer.domElement);
// 创建立方体
var geometry = new THREE.CubeGeometry( 10,10,10);
var material = new THREE.MeshLambertMaterial( { color: 0xef6500,needsUpdate: true,opacity:1,transparent:true} );
var cube = new THREE.Mesh( geometry, material );
cube.position.set(0,100,-50);
cube.rotation.set(Math.PI/6,Math.PI/4,0);
scene.add(cube);
动画渲染的原理:渲染器的持续调用绘制方法,方法里动态改变物体的属性。 旧版的three.js需要手动调用requestAnimationFrame()方法递归的方式来渲染动画,新版three.js已经封装了该属性,因此只需要通过渲染器renderer.animate(callback)。
function update() {
//让立方体旋转
cube.rotation.y += 0.01;
//渲染器渲染场景,等同于给相机按下快门
renderer.render(scene, camera);
}
renderer.animate(update);//启动动画

至此,我们已经绘制了一个简单的3d场景并且让它动了起来,接下来,我们需要让我们的场景可以支持WebVR模式。
使用navigator.getVRDisplays获取vr设备实例vrdisplay,我们需要将它传给当前运行的renderer渲染器,当点击按钮时可以进入VR模式,再次点击退出VR模式。
function initVR(renderer) {
renderer.vr.enabled = true;
navigator.getVRDisplays().then( function(display) {
renderer.vr.setDevice(display[0]);
const button = document.querySelector('.vr-btn');
VRbutton(display[0],renderer,button,function() {
button.textContent = '退出VR';
},function() {
button.textContent = '进入VR';
});
}).catch(err => console.warn(err));
}
这里需要通过按钮控制当前的渲染模式逻辑如下:
- 当点击按钮时,根据display.isPresenting判断当前是否是使用vr设备下进行渲染,如果false,进入2,否则true进入3
- 当前非VR模式,点击按钮进入VR模式,此时调用display.requestPresent(),display.isPresenting被设置为true,触发window的vrdisplaypresentchange事件
- 当前为VR模式,点击按钮退出模式,此时调用display.exitPresent(),display.isPresenting被设置为false,触发window的vrdisplaypresentchange事件
/** VR按钮控制
* @param {VRDisplay} display VRDisplay实例
* @param {THREE.WebGLRenderer} renderer 渲染器
* @param {HTMLElement} button VR控制按钮
* @param {Function} enterVR 点击进入VR模式时回调
* @param {Function} exitVR 点击退出VR模式时回调
**/
function VRbutton(display,renderer,button,enterVR,exitVR) {
if ( display ) {
button.addEventListener('click', function() {
// 点击vr按钮控制`isPresenting`状态
display.isPresenting ? display.exitPresent() : display.requestPresent( [ { source: renderer.domElement } ] );
});
window.addEventListener( 'vrdisplaypresentchange', function() {
// 是否处于vr体验模式中,是则触发enterVR,否则触发exitVR
display.isPresenting ? enterVR() : exitVR();
}, false );
} else {
// 找不到vr设备实例,则移除按钮
button.remove();
}
}
我们可以在vrdisplaypresentchange事件中根据isPresenting的值来改变按钮的UI,而three.js将根据isPresenting的值来决定是常规渲染还是vr模式渲染,在vr模式下,three.js将创建两个camera进行渲染。
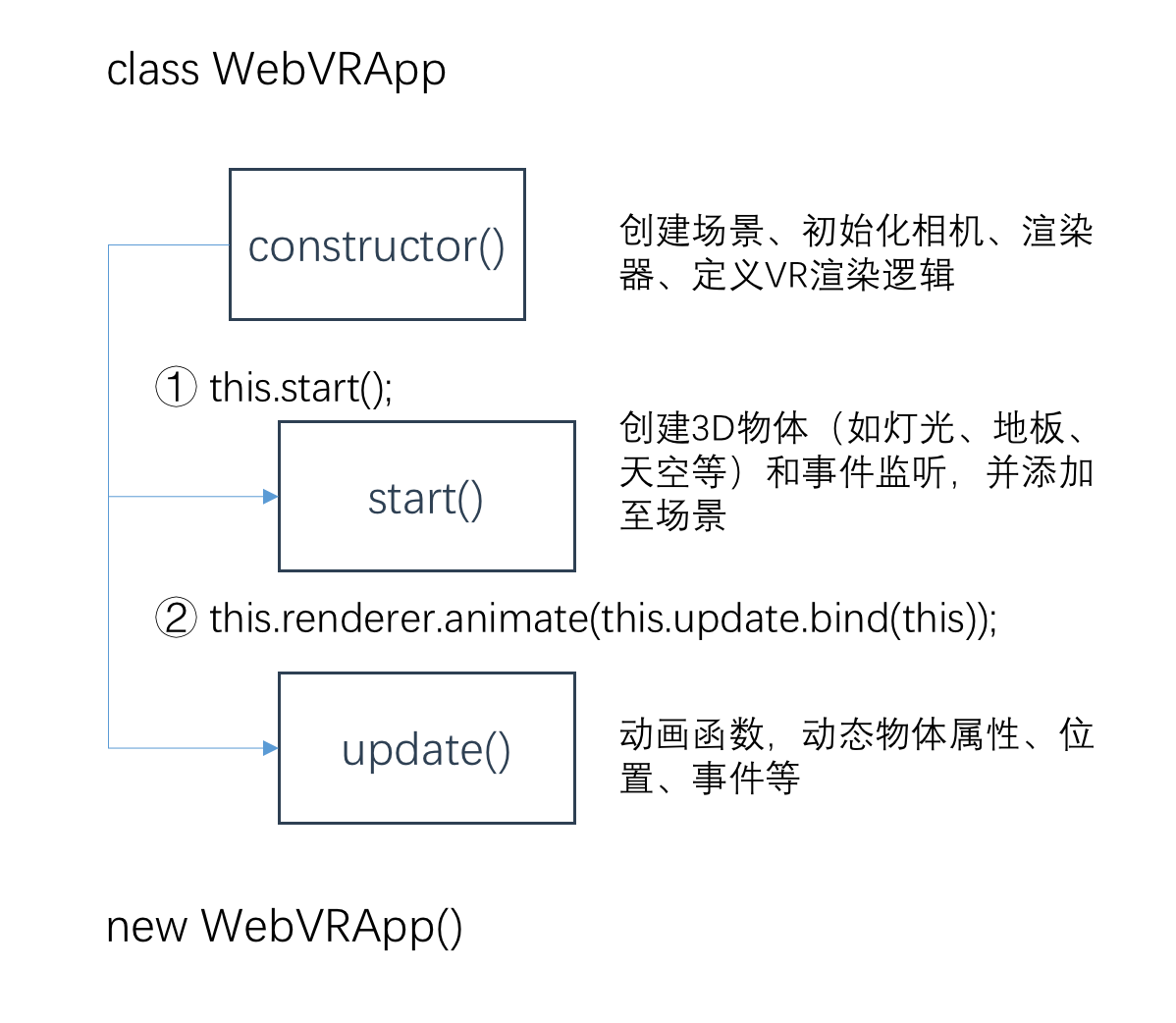
最后,将WebVR应用写成ES6 class,按照下图进行代码规范:

第一步,构造函数先初始化VR场景、相机和渲染器;第二步,在渲染之前调用start方法,在start方法里我们为场景创建3d物体;最后,调起renderer.animate(this.update)开启动画渲染,update方法里我们可动态操作物体属性,具体代码如下:
class WebVRApp {
constructor() {
// 初始化场景
this.scene = new THREE.Scene();
// 初始化相机
this.camera = new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000);
this.scene.add(this.camera);
// 初始化渲染器
this.renderer = new THREE.WebGLRenderer({ antialias: true } );
this.renderer.setSize(window.innerWidth,window.innerHeight);
this.renderer.setClearColor(0x519EcB);
this.renderer.setPixelRatio(window.devicePixelRatio);
document.querySelector('.main-page').appendChild(this.renderer.domElement);
this.clock = new THREE.Clock();
// VR初始化
this._initVR();
// 往场景添加3d物体
this.start();
// 窗口大小调整监听
window.addEventListener( 'resize', this._resize.bind(this), false );
// 渲染动画
this.renderer.animate(this.update.bind(this));
}
// 创建3d物体
start() {
const { scene, camera } = this;
// 创建光线、地面等
...
// 创建立方体
const geometry = new THREE.CubeGeometry(2, 2, 2);
const material = new THREE.MeshLambertMaterial({
color: 0xef6500,
});
this.cube = new THREE.Mesh( geometry, material );
this.cube.position.set({ x: 0, y: 0, z: -4 });
scene.add(this.cube);
}
// 动画更新
update() {
const {scene,camera,renderer,clock} = this;
const delta = clock.getDelta() * 60;
// 启动渲染
this.cube.rotation.y += 0.1 * delta;
renderer.render(scene, camera);
}
// VR模式初始化
_initVR() {
const { renderer } = this;
renderer.vr.enabled = true;
// 获取VRDisplay实例
navigator.getVRDisplays().then( display => {
// 将display实例传给renderer渲染器
renderer.vr.setDevice(display[0]);
const button = document.querySelector('.vr-btn');
VRButton.init(display[0],renderer,button,() => button.textContent = '退出VR',() => button.textContent = '进入VR');
}).catch(err => console.warn(err));
}
// 窗口调整监听
_resize() {
const { camera, renderer } = this;
// 窗口调整重新调整渲染器
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
}
new WebVRApp();
完整代码:github.com/YoneChen/WebVR-helloworld。
结语:目前,国外的谷歌、火狐、Facebook和国内百度已推出支持WebVR浏览器的版本,微软也宣布将推出自己的VR浏览器,随着后期5g网络极速时代的到来以及HMD头显的价格和平台的成熟,WebVR的体验方式将是革命性的,用户通过WebVR浏览网上商店,线上教学可进行“面对面”师生交流等,基于这种种应用场景,我们可以找到一个更好的动力去学习WebVR。
参考链接: responisve WebVR: 探讨WebVR在不同头显(HMD)的适配方案 MolizaVR example: 火狐WebVR示例 webvr-boilerplate: A starting point for web-based VR experiences that work on all VR headsets. how to build webvr: How to Build VR on the Web Today
我的父母常常在我小的时候叫我不要离电视机坐得太近,现在,当我带上VR眼镜的那一刻起,他们又会怎么想呢?
虽然现如今这项技术并没有太多跨领域的使用,但是我相信在未来技术发展情况下,会在更多领域得到发展。
在现实中,从电影院到笔记本电脑,再到一系列移动设备,我们所看到的画面正离眼球越来越近,也越来越具有交互性和私密性。
在硅谷,许多人认为世界已经被分成两派:一派认为VR会改变一切,另外一些人则还没开始尝试。但现实比这更复杂。
我相信有很多人还没有看到这项技术的变革力量,因为他们已经经历了早期的原型,或谷歌纸板,或只经历了静止图像。事实是VR(比我们所知道的任何其他技术更多)是一个模糊的概念上的承诺,并不规范。不像4K电视或DVD的确切需求,VR更多的是技术,硬件,软件和系统所广泛假设,VR的不确定性也将带来很多问题。
1、基本VR:360°全景照片
最基本的入门级VR就是我们已经熟知的360°全景照片,相信在平时Iphone的照相功能还有一些照相机中早已盛行。而基本的VR则是这些全景照片跟随着你的视角移动,先普及的就像谷歌的Photo Sphere,或其他类似缝合图像移动360度的图像。

2、360视频仿真
像Netflix和Hulu类似的高科技公司,都在成本最低的情况下快速适应了VR技术。但都是将现有的材料,在预VR方式拍摄的,并复制类似于VR的体验。整个体验一般,感觉花哨,但其实仅仅是复制在家里大屏电视体验。
360影片可能大多数人认为他们的第一个虚拟现实的体验。他们可能是Facebook的360视频产品,可能是纽约时代首次进军新闻拍摄的内容VR,或者是其他虚拟测试驱动器的过山车模拟事件的经典VR。这是许多人认为是最基础的真正的VR。这是多感官的,它是随着时间的推移和头部动作移动的内容,而且它已经为VR专门拍摄的内容。这是大多数客户目前体验到的。制造商不得不让人们自己来制造故事,选择他们喜欢的发展方向。
超越360视频的一种飞跃比如虚拟现实头盔有Oculus Rift以和HTC VIVE,AR耳机有微软Hololens,让你的头位置移动到指定的区域内进行跟踪。有了这些设备,您可以在绘制3D图像,你被送到罗马斗兽场旁边,感受到真是的场景运动。这些经历代表了当今VR景观真正的顶点。当你以这种形式出现VR,体验到突然被传送到世界另一端的感觉。
5、VR的交互
VR的下次发展将是交互性。你不可能只是观察和探索这个世界而不与之互动。Hololens已经允许您创建对象并利用其它设备绘制出来。如果后面的电脑游戏思维应用到虚拟现实内容,会发生什么?在电影中和角色互动是种什么样的体验?在海滩风景画中与当地人对话是什么样的感觉?这需要强大的计算能力并且内容创建无止境的,但这是一个让你身临其境途径。

6、触觉景观
最后与互动是重合的触觉反馈概念,当世界变得如此真实,触觉反馈让你能感觉到它。在这里,我们看到像Teslasuit和VR手套套装开始,让我们去探索和感受我们周围的世界。通过VR的6个维度,事情也许会变得让你一时不太能接受。但是我们正在探索新的世界,相互作用,产生我们自己定制的冒险。在这一点上,真实与虚拟的混合,以及我们面临深刻的生存问题。什么是真实的吗?为什么我们需要真正去任何地方?什么是生活?

无论内容和经验方面,有什么VR提供的新业务开拓了一个全新的画布。我们已经在很大程度上复制了网络世界的预数字假设。我们把报纸放在网上,称他们为网站。我们把目录放在网上,称那是电子商务。
这可能是一个全新的世界的开始。这也是我们以后将要发掘的方向。
如果你还没有开始了解VR,那么花几分钟读完这篇文章,你会对整个行业有一个全景的了解。
部分读者或许已经知道了,但是还是来说一下VR行业发展的历史背景
VR经历了三次热潮:第一次源于1960年代,确立了VR技术原理;第二次发生在1990年代,VR试图商业化但未能成功;目前正处于第三次热潮前期,以Facebook 20亿美元收购Oculus为标志,全球范围内掀起了VR商业化普及化的浪潮。
第一次热潮发生在1960年代,科学家们建立了VR的基础原理和产品光学构造。1960年,电影摄影师Morton Heilig提交了一款VR设备的专利申请文件,专利文件上的描述是“用于个人使用的立体电视设备”。尽管这款设计来自于50多年前,但可以看出与Oculus Rift、Google Cardboard有着很多相似之处。1967年,Heilig又构造了一个多感知仿环境的虚拟现实系统Sensorama Simulator,这也是历史上第一套VR系统,它能够提供真实的3D体验,例如用户在观看摩托车形式的画面时,不仅能看到立体、彩色、变化的街道画面,还能听到立体声,感受到行车的颠簸、扑面而来的风还能闻到花的芳香。1968年美国计算机图形学之父Ivan Sutherlan在哈佛大学组织开发了第一个计算机图形驱动的头盔显示器HMD及头部位置跟踪系统,是VR发展史上一个重要的里程碑。进入80年代,VR相关技术在飞行、航天等领域得到比较广泛的应用。
第二次热潮发生在1990年代,这是一次如火如荼的商业化热潮,但最终没能获得成功。1989年Jaron Lanier首次提出Virtual Reality的概念,被称为“虚拟现实之父”。1991年,一款名为“Virtuality 1000CS”的设备出现在消费市场中,由于它笨重的外形、单一的功能和昂贵的价格,并未得到消费者的认可;但掀起了一个VR商业化的浪潮,世嘉、索尼、任天堂等都陆续推出了自己的VR游戏机产品。但这一轮商业化热潮,由于光学、计算机、图形、数据等领域技术尚处于高速发展早期、产业链也不完备,并未得到消费者的积极响应。但此后,企业的VR商业化尝试一直没有停止。
第三次热潮源于2014年Facebook 20亿美元收购Oculus,VR商业化进程在全球范围内得到加速。2014年3月26日,Oculus VR被Facebook以20亿美元收购,再次引爆全球VR市场;三星、HTC、索尼、雷蛇、佳能等科技巨头组团加入,都让人看到了这个行业正在蓬勃发展;国内,目前已经出现数百家VR领域创业公司,覆盖全产业链环节,例如交互、摄像、现实设备、游戏、视频等。今年暴风科技登陆创业板,成为“虚拟现实第一股”,吸引更多创业者和投资者进入VR领域。
硬件瓶颈。AR对计算能力的要求比VR高一个数量级,目前的CPU、GPU无法支持,更无法保证在轻便的硬件上实现足够的计算速度、存储空间、传输速率和续航能力。
图像技术瓶颈。图像识别技术不成熟,特别在复杂图形、动态图像、特殊场景(如夜间)等方面,信息筛选、识别的正确率和精确率均较低,远不足以支撑一款消费级产品;实时三维建模技术缺乏:需要以图像识别技术作为基础,仅处于实验室阶段;精确定位技术误差大:远未到商用阶段。
数据瓶颈。在现实环境中实现无差别图像视频识别需要极其庞大的数据规模,如一条街道上,需要街景、人脸、服装等各种数据;目前数据的采集、存储、传输、分析技术都有需要解决的难题:仅海量数据的清洗、录入,本身就是浩瀚的工程。
虽然目前VR产品的体验仍有很多局限,还不足以进入消费市场;但投资机构普遍重视、企业研发极其活跃,已经完成从无到有的冷启动。

VR技术包括四项关键指标,领先厂商已经达标,VR技术趋于成熟。这四项指标为:屏幕刷新率、屏幕分辨率、延迟和设备计算能力。目前高通骁龙820已经上市,19.3ms内的延迟已经可以达到;90Hz和2K屏幕已进入市场,可以提供基础级VR产品体验。同时,其他方面的技术如输入设备在姿态矫正、复位功能、精准度、延迟等方面持续改善;传输设备提速和无线化;更小体积硬件下的续航能力和存储容量不断提升;配套系统和中间件开发完善。
首先,VR系统越发成熟。其实,目前Windows、Android系统已经能够较好地支持VR的软硬件、提供较好的体验,支撑消费级应用,而Google、Oculus、Razer还都在开发VR专用系统。
其次,核心技术将于明年普及。明年将有更多厂商和设备能够在核心技术参数上达到VR级,这是硬件和应用在消费市场爆发的必要条件。
再次,世界主流的VR硬件都将推出消费者版本。到目前为止,全球体验最好的VR硬件,包括Oculus Rift、三星Gear VR、Value&HTC Vive和索尼PlayStation VR,都仅推出了开发者版本,而这四大产品都将在今年年底至明年推出消费者版,这将直接引爆消费市场和应用开发者群体。
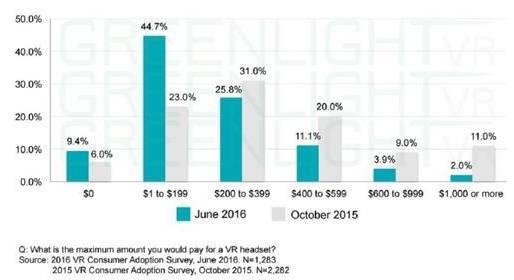
下表引用了多家专业研究机构对VR行业的预测。预计到2020年,全球头戴VR设备年销量会达4000万台,硬件市场规模至少¥400亿元,加上内容、企业级市场,将是千亿以上;长远看,VR产业规模万亿可期。

虚拟现实产品全面进入消费市场的条件已经比较成熟,明年全球将迎VR行业小爆发:VR系统、硬件、应用都将跃上一个台阶;而这轮爆发传导至国内,预计会在明年下半年到后年。

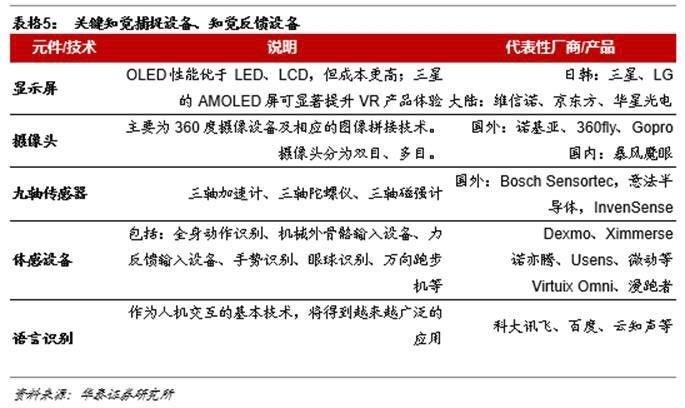
基于知觉管理与虚拟场景两大系统,我们从知觉捕捉、知觉反馈、主机、系统、应用和内容六大维度对虚拟现实的产业链进行解构:
a)知觉捕捉设备。
在各类知觉中,目前视觉捕捉是绝对主流,听觉、触觉捕捉尚不成熟,嗅觉味觉捕捉还处于实验室阶段。视觉捕捉可以分为眼部追踪、头部追踪、肢体动作(手势等)捕捉、全身动作捕捉四种形式,不同的捕捉设备能够提供不同的沉浸感体验,也细分了捕捉设备市场。
b)知觉反馈。
视觉是人类获取信息的主要知觉系统,但目前视觉反馈设备尚不理想,主流的视觉反馈设备有眼镜、头盔、一体机三类,其中眼镜比较简陋、沉浸感不足,头盔和一体机沉浸感较好,但价格较高、便捷性较差。相比之下,听觉反馈已经相当成熟。
c)主机。
目前的VR内容主要通过移动端、PC端或者一体机输入,脑电波计算仍在实验室阶段。所以,目前VR主机主要借助PC计算机、智能手机,也有不少公司将主机嵌入VR一体机中。总体来看,当前计算能力、存储空间、传输速率基本可以满足基础VR设备所需。由于PC的计算能力和扩展性强于手机,所以基于PC的VR头盔能够提供更好的体验。
但是,考虑到支撑虚实不分的VR体验,目前的主机尚有三大局限:一是计算速度不足,虚拟出一个能够足以欺骗大脑的影像,而且可以和意识反馈互动,驱动这个影像的计算芯片超出现有普通的PC和手机。当然,提升终端计算力并不是目前科技发展的主流趋势;可以借助于速度越来越快的网络,将主要计算放在云端进行,而直接向终端下发计算结果。二是存储空间、传输速度、电池技术跟不上,VR影像程序的体积以10G为单位,如果直接从云端点播,我们需要2~20M/s的下行速度——这在目前的带宽环境下基本可以实现;但鲜有移动设备的电池能够支撑20G大小数据量的持续高速下载,这决定了极致体验还需要依赖PC或专用主机,这又极大限制了VR的使用场景。三是便捷性很差,PC主机的体积和重量严重限制了它的使用场景,智能手机作为VR主机,也存在尺寸不匹配、散热等问题。
d)VR系统。
VR系统,即VR操作系统,直接运行在主机上的系统软件,用于管理计算机硬件资源和软件程序、支持所有VR应用程序,是未来VR生态的基石。VR系统的核心价值在于能够定义行业标准,搭建VR的基础和通用模块,无缝融合多源数据和多源模型。从产业格局上看,得系统者得平台、得行业话语权。
与其他领域类似,有先发优势的企业总愿意用封闭换体验,后来者则喜欢讲开源图颠覆,比如苹果iOS和谷歌Android。在虚拟现实领域,Oculus采用封闭的苹果模式已成定局,而Google、雷蛇等后来者只能以开源、开放吸引开发者。
从国内来看,中小企业尚不具备开发OS的技术能力,大多希望从应用市场、播放器等出发打造平台;而互联网巨头们普遍在观望、等待最佳入局时机。
e)VR应用。
VR应用分为三个层面:自上而下分别是应用软件、应用分发、中间件。
应用软件:提供各种场景下VR服务的软件,例如VR播放器、各类VR游戏等。应用软件是直接接触用户、决定用户体验的末端产品,是VR产业链软硬件技术的集中体现。目前,VR应用有一些简单产品,随着硬件逐步成熟,将迎来大规模爆发。
应用分发:应用分发被认为是VR系统之外另一大入口。目前主流的应用分发平台有应用商店(移动端)和网站分发(PC)两大类,也有些VR论坛带有分发功能。由于目前VR行业目前还是硬件导向,VR应用分发主要由硬件厂商主导。
中间件:是一种独立的系统软件或服务程序,可在不同系统间共享资源、可在不同应用中得到复用,典型的就是游戏引擎。成熟的VR中间件将促进标准统一,提升VR应用开发效率,快速引爆VR应用规模。已有一批中间件开始支持VR技术,英伟达(NVIDIA)2014年9月发布了VR Direct技术,2015年8月26日发布了VR游戏开发者的新开发套件——GameWorks VR Beta版本,此外还有SGI的OPENGL接口、MS的DirectX接口、AMD的Liquid VR技术、Crytek的CryEngine、MultiGen-Paradigm公司的Vega Prime等。
f)VR内容。
当前VR内容极为短缺,影视内容以短片和UGC为主,游戏几乎全是DEMO。VR内容将由一个个CP(Content Provider)基于通用标准开发完成,VR早期市场覆盖最大的产品一定是游戏内容和影视内容。国内外,几乎所有领域都在关注VR,从影视、游戏,到会展、直播、成人、旅游、地产等,其中不少企业已经投入研发制作。VR内容总体分为三大方面:专业设备供应商、内容制作厂商、内容运营厂商。VR典型设备,如NEXTVR的VR3D摄像机系统、诺基亚的OZO、诺亦腾的全身动作捕捉系统等;内容制作环节,国外已经有不少著名影视业游戏公司参与进来,例如迪斯尼、索尼等;国内大企业普遍还处于观望状态,反而是创业公司更为活跃,如TVR时光机、超凡视幻、兰亭数字、天舍文化、K-Labs、昊威创视等。
VR头戴设备(“眼罩”)主要分为三种:眼镜、头盔、一体机。
因为PC的局限以及pc+头盔使用场景的限制,VR头盔也不太可能成为2C市场大规模普及的设备;但因为企业级客户对计算能力要求高、使用便捷性要求低,头盔会成为B端市场的主流设备;
由于智能手机性能持续快速提升,移动开发环境非常成熟和活跃,加上VR眼镜低成本带来价格优势,我们判断眼镜将是未来几年VR头戴设备的主流形态;
对于一体机来说,“轻便”与“性能”难以兼顾,而且价格较高。这也导致一体机不会成为近期的主流产品,世界主流VR厂商目前都还没有推出一体机。但我们相信,随着技术进步和元件微型化,VR一体机将在性能、轻便上实现兼顾,而且以低于头盔、高于眼镜的价格赢得广泛用户。
由于处于投入期,整个VR内容行业都附着在VR硬件产业上。
在早期,VR内容不具备盈利条件,所以内容公司动力不足;相反,VR硬件公司为了教育市场,必须有内容支撑才能提供完整体验,所以目前是硬件行业推动内容建设。例如领军者Oculus收购游戏代码引擎RakNet、3D场景技术公司Surreal Vision、成立电影工作室Story Studio,陆续推出标杆式VR电影短片《Lost》、《Henry》、《Help》等,做了整个产业链该做的事。国内的暴风科技、3Glass、乐蜗等也包揽了应用分发、视频、游戏等环节,其中应用分发普遍自建平台,而视频游戏内容多是网络下载和对外合作,少部分自主研发。
随着VR头戴设备的普及,VR内容分发将独立发展,最终成为行业入口。随着行业逐渐发展、内容日趋丰富、版权趋于规范,用户在一家硬件公司获得的内容将非常有限,而硬件公司做应用分发则更加不经济和不效率,所以VR应用分发会逐渐成为一个独立产业环节,而覆盖更多头戴设备和用户的平台将掌握这一行业入口。我们分析搭配手机使用的VR眼镜会成为近期的主流设备,所以掌握VR应用分发话语权的,有可能是主流手机厂商,或者广泛兼容各型手机的应用分发平台。
毫无疑问,VR技术带来了一个非常美妙的沉溺场景,整个行业都在努力让用户更好的在虚拟世界里行走。于是现在有了大空间定位,也有了万向跑步机。虽然在虚拟世界中,还是很容易穿过那些虚拟模型。于是,玩家总是会发现自己和一些场景有趣的嵌套了在一起。为了更加真实,在大型VR体验场景中,甚至会通过布景来实现物理体验。
但是在站起来之后,VR又遇到了内容和模式上的问题,可移动的空间并没有做好承载更多服务的能力。而交互上的问题,又使得互联网内容服务、PC服务很难和虚拟世界有效的结合起来。同时,在空间移动时需要时刻注意现实的边界,而各种VR跑步机上则缺乏物理效果。
(缺乏物理效果意味着在游戏场景有只有边界,缺乏可真正交互的设备和环境)
上周刚好有一个行业展会,其后我和几个在同样在VR产业探索的朋友坐在了一起,在讨论中我们感叹道,是不是让用户太早的从椅子上站起来了?尤其是在交互设备还没和服务场景真正建立起来的时候。

对于消费者来说,他们现在只能得到一个高度体验性的娱乐场景。这种体验性的场景很难和传统PC产业对应起来,尽管这种体验的模式总是包装成射击游戏,但无论在画面还是内容上都和市场上主流的射击游戏相差甚远。
那么在现有交互条件下,VR有没有一种途径可以很好地整合现有服务,来打造一种可快速利用的业务场景?也许将VR眼镜从进入新世界的钥匙退回显示设备本身,更可以挖掘VR眼镜在当前阶段的使用价值——一种自由灵活,不收空间限制的无限显示器。
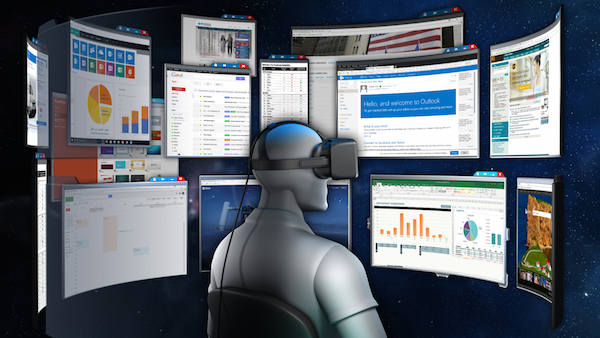
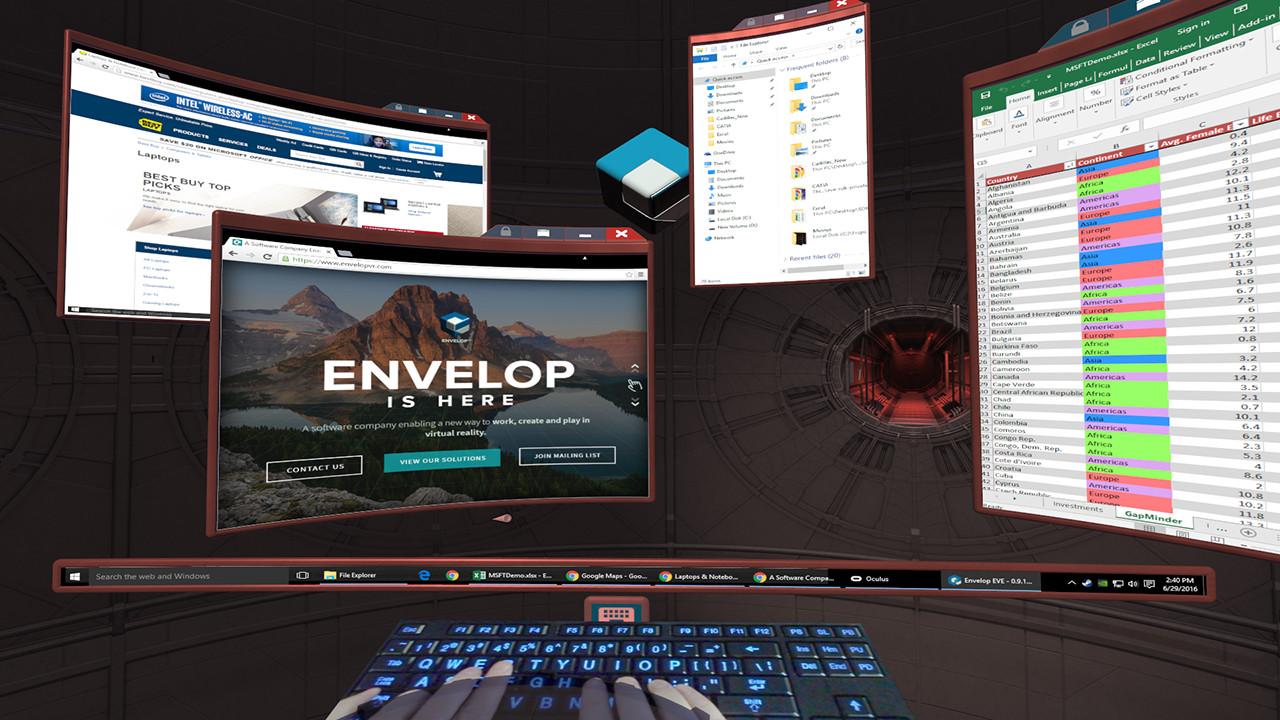
在这种设想下,VR眼镜首先可以作为原有电脑系统中显示器的补充,来和PC系统结合。这种补充可以提供一种在物理尺寸上近乎无限的显示屏幕。同时打破了屏幕的限制,让使用者成为桌面系统中的一员。
原有pc的关系从:电脑屏幕(输出)-主机(处理)-键盘鼠标(输入),在结合了VR之后,可以变成另一种开放的关系。
结合了VR眼镜作为显示设备的电脑系统中,会拥有这样的流程:戴上VR眼镜,进入场景选择。在场景中完成各种工作。场景中的内容显示,结合VR现实的自由摆放、高度可定制化,营造出最符合当前用户工作状态的工作场景。
VR场景取代了有局限的程序列表,选择VR场景既可以选择不同的程序内容,就像在手机上的不同页面来放置不同程序(app)一样。原有的屏幕桌面图片,延伸为完成的VR场景场景的内容。例如喜欢用星空作为桌面背景的用户,就可以设置动态星空的VR场景,并在这样的场景中去处理工作。
最直观的改进,是原有多显示器的办公环境。很多朋友都喜欢用多显示器来增加显示内容,增强办公效率。在VR桌面的支持下,调整为可以在一个巨大360度屏幕内可随意拖放的窗口。同时这些窗口可以根据需要任意拖放。甚至调整软件窗口的显示的角度,这就是VR场景的好处了,它们可以根据我们的观察角度来调整显示角度。这对我们这代人的脊椎来说可是个好消息。

桌面环境vr之后,互联网服务也可以通过vr来获得革新。在信息架构上,可以原来的跳转交互,增加更多可视化索引。将页面转为VR服务,可以让web服务更直观,承载更多内容。
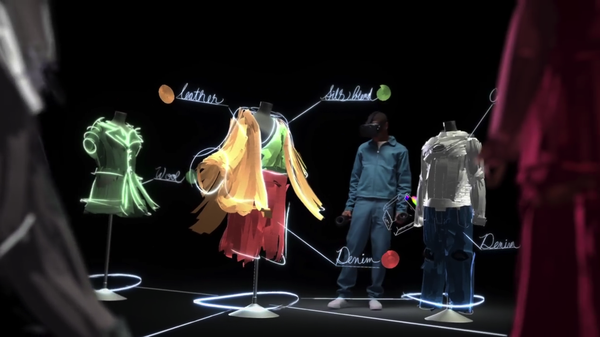
由文字和图面组成的页面,可承载的内容量不能过于集中和复杂。所以需要大量的跳转关系,来进行功能模块的划分。在可视化的场景中,跳转关系通过“拟物”来实现直观展示。例如传统页面的跳转关系都是通过文字或图片作为线索展示的,在虚拟场景中,这些线索可以和实际的物品模型对应起来。所有虚拟物品都是和功能对应,这样的环境对于使用者来说会更直观。
在VR出现的初期,就有人试图通过在VR中展示大量屏幕,给股票交易员提供这样有需求的岗位,能够便捷的查看和追踪。最理想的状态莫过于黑客帝国中反抗军的主基地中的空港调度员,完全在虚拟世界中面对虚拟屏幕来进行信息跟踪和操控。
桌面级VR,或者让用户坐着使用VR,最让人诟病的一点就是眩晕。当用户在VR中查看高速运动的过山车,或者在急速飞车中,很容易出现眩晕状态。这种新时代的晕3D,很大的可能是身体状态和视觉状态的冲突导致的。
如果我们要建设一种基于桌面的VR服务,这个问题是不能规避的。首先,我们需要营造的VR桌面服务,本质上依旧是一种用户和屏幕的关系,这种关系从现实世界转向了VR场景中。所有高速的运动画面,依旧需要在VR世界中的屏幕中呈现,并且可以在VR世界放置近乎无限多个屏幕来显示,这样就能从视觉姿态中避免直觉的眩晕。
在桌面级操作中,不存在用户行走来切换不同地点的。当用户根据不同业务需要创造了大量场景之后,需要提供一种从场景切换到其他场景的方式。可以参考中央车站的方式,用户在主桌面通过索引路径选择其他场景,然后直接切换跳转到其他场景中,这样就可以通过简单的交互来实现这种跳转。避免用户通过行走来进行跳转。
最重要的是VR显示分辨率。要达到使用级别,达到4K左右的分辨率,这样用户在场景内才能较为清晰的进行文字阅读和处理。目前看起来,在明年年初,应该就会价格能让一般消费者能够接受的VR眼镜支持这种,或者更高的分辨率了。
这样的话,单目2K的显示效果就可以实现VR操作系统和VR互联网的实用了。最迟在明年出,大概在2000元人民币就能买到一副这样的VR眼镜,是时候考虑使用场景了。

为什么现阶段的VR产品还不能支持桌面VR的使用?除了显示设备的分辨率不够之外,最重要的问题是,交互设备并没有有效的纳入到VR系统内。用手柄是无法有效的操作现有操作系统和网络上的服务的。
从现阶段来说,最有效的输入设备是键盘。在软件交互关系不变的情况下,鼠标—触摸板—触摸屏这种“点击-退拽”的交互模式也是最优的选择。
在VR中,桌面系统通过定位,可以很容易对用户的头部运动进行定位。通过摄像头标记或者其他光学手段,可以很好的对鼠标和键盘进行位置捕捉,VR中在对鼠标和键盘模型进行匹配。这样在显示上,就将鼠标键盘纳入到VR交互系统中了。
这个系统中最主要的交互问题是,然而无论是多个虚拟屏幕还是一个巨大虚拟桌面上的多个服务窗口,鼠标如何切换焦点。以及二维鼠标如何在3维环境里面使用,都同样会变成以一系列有待解决的交互问题。从现在VR手柄的发展来看,这并不是一个解决成本很高的问题,主要问题还在于没有切实的需要来推动这一切。(甚至单纯用交互系统设计也可以解决,但是要增加用户的学习成本)
单说将VR和现有PC服务整合,这种在原有体系上升级,可以更好的整合原有的内容服务商和设备服务商。并且能带来切实消费场景,满足用户对功能升级需要的服务。换句话说,消费者拿到VR眼镜插上PC,就能马上获得实际使用。
这不但是一次面向VR行业的调整,同样也是面向软件行业的升级。更重要的是对现有的PC体系提供一次有效的消费升级。比尔盖茨的曾经的目标是每个桌子上都要有一台计算机,现在行业已经实现了每人口袋都有一台。那么随着VR和现实业务的精密结合,是否可以实现每个人都有自己的VR桌面,每个业务都有自己的VR解决方案呢?

这种模式不完善的地方来说,这依旧是一套对原有系统更好的升级,而不是取代性的升级。让VR和现有产业良性的结合在一起。而不是和更多的寻找代替性的领域和场景。
对于市场来说,只有少部分确实需要多显示器,超大现实能力的用户才有切实的购买驱动力。只有在VR显示设备进一步轻量级和廉价华,软件产业切实用VR化提升业务展示的效果,VR才能真正的变成一种生产力驱动模式。
同时,将VR作为PC的组成部分,带来其他层面的改变。软件服务和协同变成一种高度拟真的VR场景,带来一种赛博空间层面的拓展。使用者更彻底的从现实世界被割裂出去了,虽然分享屏幕或者基于屏幕的协作会变得更轻松,但是原有的现实场景就被打破了。原有的无纸化办公能否更进一步成为一种虚拟化办公?
超人和蝙蝠侠的世界中有一些特别的种族,他们坐在神奇的椅子上并且能飞来飞去。未来的虚拟化办公场景是否会出现一大群坐在椅子上飞来飞去的VR新神族呢?

这种模式的实际意义是在交互设备还没有真正准备好之前,让VR和现在又的产业良性的结合在一起。在交互系统准备好之后,在未来交互设备能够更好地支持现有场景。而不会形成旧服务和新服务之间的断层。就像汽车解决的事更快移动速度,满足的依旧是人行动力的需求,而非变成一种和需求无关的事物,比如汽车行业没有变成汽车人。
而真正能让用户站起来使用VR的,应该是这样一种交互环境:能够支持用户随意移动不受到不可见环境的阻碍;能给用户肢体力反馈,让用户能和虚拟世界的物品和环境建立有效的交互关系;能够支撑用户的某些操作行为,让用户可以在虚拟世界坐、趴和依靠,这样不但缓解了用户体力上的负担,同时可以提供拟真的操作环境。
当这样的交互系统和上面讨论的VR桌面结合在一起的时候,人类就拥有了第二个互联网,由虚拟现实展示的互联网。同时也将或得另一种现实,一种和现实生活同样重要的数字现实。

作者:@dizzarz 、@杨威
之前我对VR并没有太多的兴趣,因为据说体验比较差。不过鉴于VR近两年来的快速发展,我觉得应该去认真体验一下了。
这次拿到的是大朋的M2 VR一体机。
我们先来看一下它的样子。



整体做工非常精致,与皮肤接触的部位都采用了特殊的设计,佩戴一小时也没有明显不适感。重量仅398克,整体佩戴非常舒服,但是戴久了中间的头带会影响发型。不过,去掉中间的头带,其实一样可以戴的很结实,所以我后来就直接取下了中间的头带,毕竟,发型不可乱。鼻子部位基本没有漏光,这主要就看你鼻子的大小了。其他部分当然就更没有漏光的可能啦。





外观和做工上看,M2的确是挺细致,佩戴舒适性也不错,看来外在的东西,M2没什么问题了。
下面看看内在吧。
这次评测的重点我觉得应该是画面的稳定和流畅程度,这应该也是小伙伴们最为关注的问题。
流畅体验的基础是硬件,所以要先看一下M2的配置。M2采用的是三星的Exynos7420处理器,图形处理器为Mail-T760@MP8,32G ROM(eMMC 5.0,支持TF卡扩展),3G RAM(LPDDR4),屏幕为三星的5.7寸AMOLED,分辨率2560*1440,3000mAh电池,配置了陀螺仪、加速度计、磁力计等传感器,这配置是不是看着有些熟悉?没错,就是三星S6手机,不过这个配置在VR一体机也算是非常不错了。配备的镜头焦距为23.5~32mm,镜片直径38.6mm,视场角为96度。在实际使用中,画面的稳定性和流畅性非常理想,如果还有朋友为这事担心,那这里可以说一句:小伙伴们完全不用担心了。流畅的画面没有拖尾,也不会造成眩晕,符合官方所说的延迟小于19ms。
画面的精细程度方面,虽然M2的盒子上写着“够清晰才是真VR”,但是画面的细腻程度依然难以达到我们常见的手机、平板、显示器的水准,毕竟距离太近了,画面的像素颗粒感还是很强的。这也算是现阶段VR最大的问题了,但对于此问题,我持乐观的态度,估计在不久的将来,下一代的VR产品在这方面肯定有大的提升。下面是用手机透过目镜拍摄到的画面,大家可以体验一下清晰度,目镜小,无法用单反拍摄,边缘部分因为镜片原因,在拍摄时候有畸变。

内容方面,可以说已经非常丰富了,和华数传媒、爱奇艺等公司的合作也让VR视频资源进一步丰富。当然这里要说一下,那就是VR设备的全景视频,一般体积都比较大,在线观看受限于网络带宽,有一些全景内容的效果只能说有限了。毕竟如果文件太大,效果是好了,但缓冲时间长,带来的体验也要打折扣。所以这里推荐大家下载喜欢的内容,尽量选择高质量的,这样才能最大程度上发挥VR的优势。应用方面,主要还是游戏比较多,不过因为我对游戏的兴趣不大,所以仅仅体验了一下,感觉沉浸感可以,但是画面的细腻程度依然是个硬伤,影响游戏的体验。内容部分要吐槽一句,虽说男人的钱好赚,但是不要忘记广大女同胞对帅哥的需求啊。(手机透过目镜拍摄,画面质量受限)
操作方面,大朋M2没有附带手柄,手柄是单独购买的,不过在实际使用中,仅使用M2的实体按键和触控板也是非常方便的。实体按键有开关键(长按开关,短按睡眠和唤醒),返回键和音量+/-,和安卓系统一致的控制逻辑,让这几个按键简洁高效。附带的触控板,可以通过滑动来调节亮度和音量,还可以用来点击确定,触控板中间贴心的设置了一个“-”凸起,方便手指定位。总体来看,操控不错。
下面,总结一下大朋M2 VR一体机吧。
优点:
1、画面流畅,沉浸感强,无眩晕感。
2、佩戴舒适性佳,长时间佩戴无不适感。
3、全景视频和影视内容丰富。
4、操作方便。
缺点
1、画面像素颗粒感比较明显。
2、佩戴久了,影响发型。
等等,你以为这篇文章到这里就结束了?然而并没有。
下面说点电视台不让播的,但是广大人民群众喜闻乐见的,那就是怎么用VR开车。
小朋友们去VR的应用市场,下载开车游戏就可以开车啦,滴滴,小朋友再见。
剩下的小伙伴,都是对开车要求很高的,那我们就来认真说一下。

对VR来说,开车的重点,应该就是汽油“资源”了。经过一番探索,给大家带来了几个好消息和几个坏消息。
好消息是只要小伙伴们肯寻找,汽油肯定是有的,虽然做不到遍地都是,但是只要认真找,肯定能找到不少。坏消息是不同型号的汽油差别比较大,像亚洲的汽油,数量比较少,比较难找,可能因为亚洲炼油工业发达的国家还不太喜欢炼适用于VR的汽油,不过欧美国家就比较先进了,与时俱进,汽油型号很全。从另一种分类方式来说,符合男生口味的汽油数量占压倒性优势,符合女生口味的汽油数量则严重不足,在此表示遗憾。
继续好消息,很多汽油在国内就可以在线搞到,甚至提供1分钟左右的汽油试用装,坏消息是买正式的汽油依然需要交钱,多数还得用美元来进口汽油。

一个非常实用的好消息是通过特定的一些关键词(比如gear vr),可以搞到已经进口国内的汽油,这部分汽油肯定就免费啦,亲测部分免费油品输送的速度还非常快,飙到几兆的速度没问题。坏消息是寻找的时候不那么容易,这种VR用的汽油本身体积也比较大,建议小伙伴搜索打包的集装箱汽油产品,一套产品可能要将近100G,然后从中选择自己中意的部分汽油。
如果还有问题,放出终极大招,那就是:请联系我。
——————————————————————————————
本文首发:VR真刺激!看来我也要入坑了--大朋M2 VR一体机体验
为方便阅读,已开通微信订阅号“家+智能”:homeandsmart,新浪微博:@Henix_Sun Sina Visitor System
近两年,虚拟现实( VR )越炒越火,另一方面对增强现实( AR )游戏的讨论也逐渐热烈起来,这种将现实和游戏结合起来的玩法就像是大孩子们心灵的永无岛,给了他们一个在成长成大人知悉了忧愁和痛苦之后,仍能在现实世界尽情撒欢的机会。
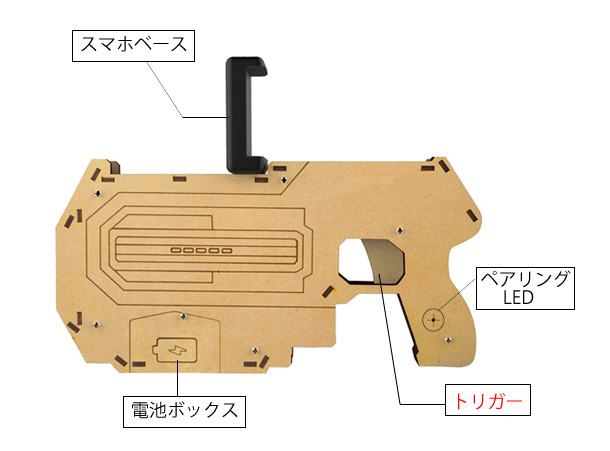
正因如此,在如何把 AR 游戏和现实结合得更紧密的问题上,大小孩们从来没有放弃过努力。最近在日本新兴众筹网站 Makuake 上只花了一周就筹得预定目标金额的这把蓝牙 AR 手枪就是一个很好的例子。
这把木制手枪正如他的制作者所宣称的那样,是面向所有「孩子们」的,无论老少,只要你有一颗在生活中玩耍,发现乐趣的纯净童心,那你就是它服务的人。也正是为了能让所有年龄层的人都不用花费太大力气就能轻松开始玩耍,手枪的制作者也尽力简化了手枪的连接和安装步骤,只需要在他们的网页上下载一个 App 并且将手枪和手机通过蓝牙连接起来,你周围的空间就会马上变成一个巨大的游戏机厅。
AR 手枪最大的特点,就是整个 360 度空间全部都能成为竞技场,那些没有出现在视野中的地方也会出现敌人,这就给予游戏极大的挑战性。但与此同时,偏爱在休闲舒适的节奏中寻找压力释放的玩家,也能够在不同游戏的难度和风格调节中找到属于自己的独特乐趣。
不仅是连接和安装容易上手,手枪的操作也非常简单,首先打开下方画有电池图样的的电池槽将电池安装进去,接下来将下载安装过游戏 App 的手机上的蓝牙打开,横放在手枪上方的支架上,使得手枪的扳机对手机进行远程控制,接下来长按扳机直接选择并进入游戏就可以了,就算是看不懂说明的小孩或者老人,只要学会了操作就完全没问题,操作上可以说是非常亲切了。
现在 App 中只有五种游戏,分别是机关枪大战,飞碟射击,硬币收集,海洋冒险和狩猎外星人,大部分是 FPS (第一人称射击游戏)。制作者们表示,之后随着更新会逐渐增加游戏,但是只要购买了 AR 手枪之后,后续所有的游戏都可以完全免费游玩,不需要另外付费。

针对不同的手机型号,制作者设计了可以调节的手机托(最小至 57 毫米~最大至 85 毫米)这就意味着大个子如 iPhone 6 Plus 也完全能放得下。同时,考虑到不同玩家的握力和腕力不同,制作者酌情推出了两款大小重量各不相同的款式,当然,玩家们可以放心,不管选择哪种,内部的游戏都是完全相同的。
AR 手枪所提供的游戏全部具有多人模式,并且可以随时脱机游玩,制作者们的本意就是让所有人都能一起体验到游戏的乐趣。在公园野餐的时候,赏花的时候,甚至是在海外旅行的时候,随时随地都能和自己最爱的人来上一局,在游戏中增进联系,没有什么是比和家人朋友一起度过的时间更加珍贵的了。
小时候的你也有过把机厅里的游戏机统统搬回家的梦想吗?如果你有,那么这把 AR 手枪就是你一直在找的梦想道具了。全套早鸟价 7560 日元(约合人民币 462 元),做一个快乐的彼得潘,随时随地享受游戏带给你和家人的乐趣吧,详情戳>>部屋の中に戦闘機!?スマホシューティングゲーム Bluetooth AR Gun 在 Makuake 了解
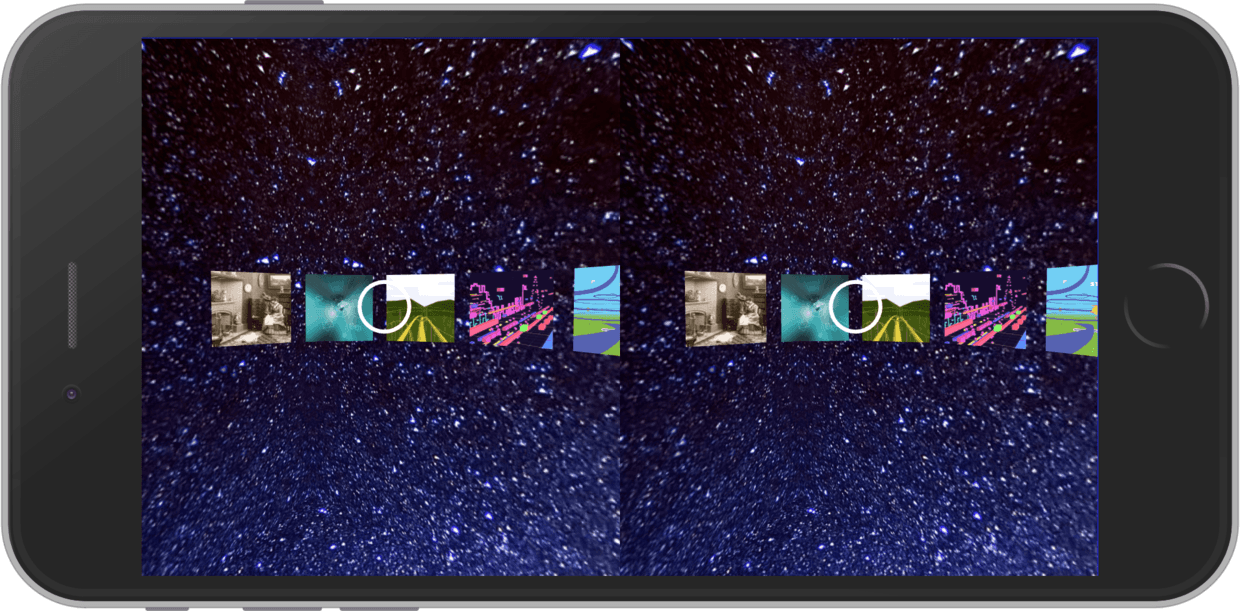
本文旨在介绍如何搭建WebVR单页面工程以支持多场景开发。
首先,作为一个基本的前端工程来说,我们需要让代码“工程化”,不仅要提供编译构建、压缩打包功能,还要让每个页面模块化;
延伸到WebVR工程,我们也需要考虑就必须考虑“多页面”模块化,即提供多个场景模块化开发,因为一个完整的WebVR App不仅仅只有一个场景。这里可以参考google的WebVR多场景示例:https://vr.chromeexperiments.com/

多场景开发,最简单的方式就是,一个场景对应一份html、css、js,多个页面需要多个html,每次页面跳转需要重新进行VR渲染进行初始化。
实际上我们在多场景中,场景初始化只需要执行一次(比如,创建一个场景->创建相机->创建渲染器),我们只需要一个index.html作为入口页面,将VR场景初始化、创建、回收、切换封装成公用组件。

在首次进入场景时进行初始化,在需要场景切换时进行场景回收和按需加载,这样一来,用户切换场景时,不用把时间浪费在等待html和初始化场景上。基于以上思路,本人总结的一套WebVR工程搭建方案,供各位参考。
项目地址:https://github.com/YoneChen/webvr-webpack2-boilerplate
Demo:https://YoneChen.github.io/webvr-webpack2-boilerplate/dist/
相关技术栈:three.js、webpack2、es6/7
想详细了解WebVR开发步骤,也欢迎参考我的文章《VR大潮来袭——前端开发能做些什么》
- VR多场景模块化开发
- 支持VR场景创建、回收、切换
- 项目自动化构建与压缩打包
- three.js
- tween.js
- webvr-polyfill.js
webpack
|-- webpack.config.js # 公共配置
|-- webpack.dev.js # 开发配置
|-- webpack.prod.js # 生产配置
src # 项目源码
|-- views # WebVR场景目录
| |-- page1.js
| |-- page2.js
|-- core # 核心目录,包括webvr封装类和polyfill
| |-- VRCore.js
| |-- VRPage.js
| |-- vendor.js
|-- assets # 素材目录,包括3d模型、纹理、音频等
| |-- audio
| |-- model
| |-- texture
|-- index.js # WebVR启动页
|-- index.html # WebVR公用页面
package.json
READNE.md
我们先来看看index.html,其实整个body就只有一个dom,用来append我们的canvas,毕竟所以场景都在canvas里运行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0, shrink-to-fit=no">
<title>webVR-INDEX</title>
</head>
<body>
<section class="webvr-container"></section>
</body>
</html>
有了公用html,我们希望这样开发WebVR应用,配置一个入口路由列表,一个场景对应一个js脚本。
首先是index.js入口,以配置场景的路由跳转并传入欲渲染的dom。
// src/index.js
const routes = [
{
route: '', // e.g http://127.0.1:9000/
path: 'page1.js'
},
{
route: '2', // e.g http://127.0.1:9000/2
path: 'page2.js'
}
];
WebVR.init(routes, document.querySelector('.webvr-container'));
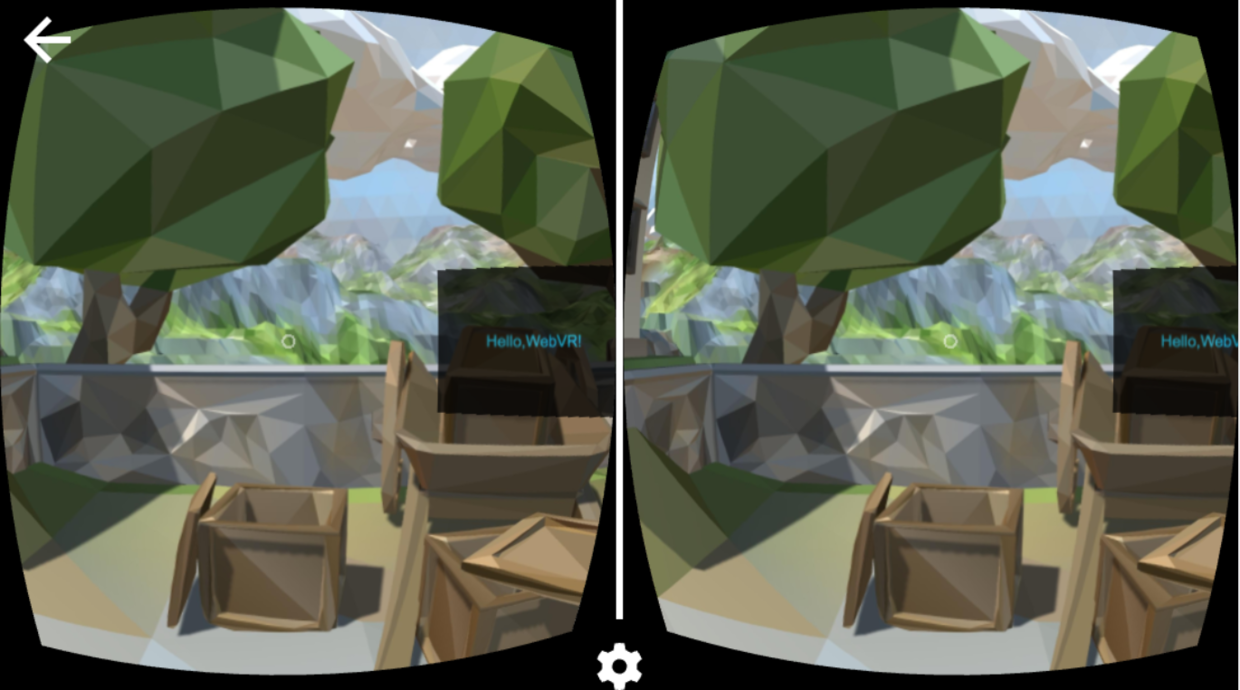
单个场景的页面实例:
// src/views/page1.js
// 继承VRPage父类,开发每一个场景
import VRPage from 'core/js/VRPage';
class Index extends VRPage {
assets() {
return {
TEXTURE_SKYBOX: 'texture/360bg.jpg'
}
}
start() {
// 启动渲染前,创建添加3d模型,比如天空、地面、灯光、背景音等
const { TEXTURE_SKYBOX } = this.assets;
const geometry = new THREE.SphereGeometry(radius,50,50);
const material = new THREE.MeshBasicMaterial( { map: new THREE.TextureLoader().load(TEXTURE_SKYBOX),side:THREE.BackSide } );
const panorama = new THREE.Mesh(geometry,material);
WebVR.Scene.add(panorama);
}
loaded() { // 资源加载后钩子函数
console.log(`page has been loaded.`);
}
update(delta) { // 动画渲染钩子函数
// animate
}
}
export default Index;
这里参照了类似Unity3d和React的开发模式,在start方法里创建3d模型,在update方法里处理3d动画,这样的好处在于:
- 每一个场景都可以进行独立开发而互不影响;
- 一旦VR环境初始化之后,不需要在每次场景跳转切换时重新初始化一遍。

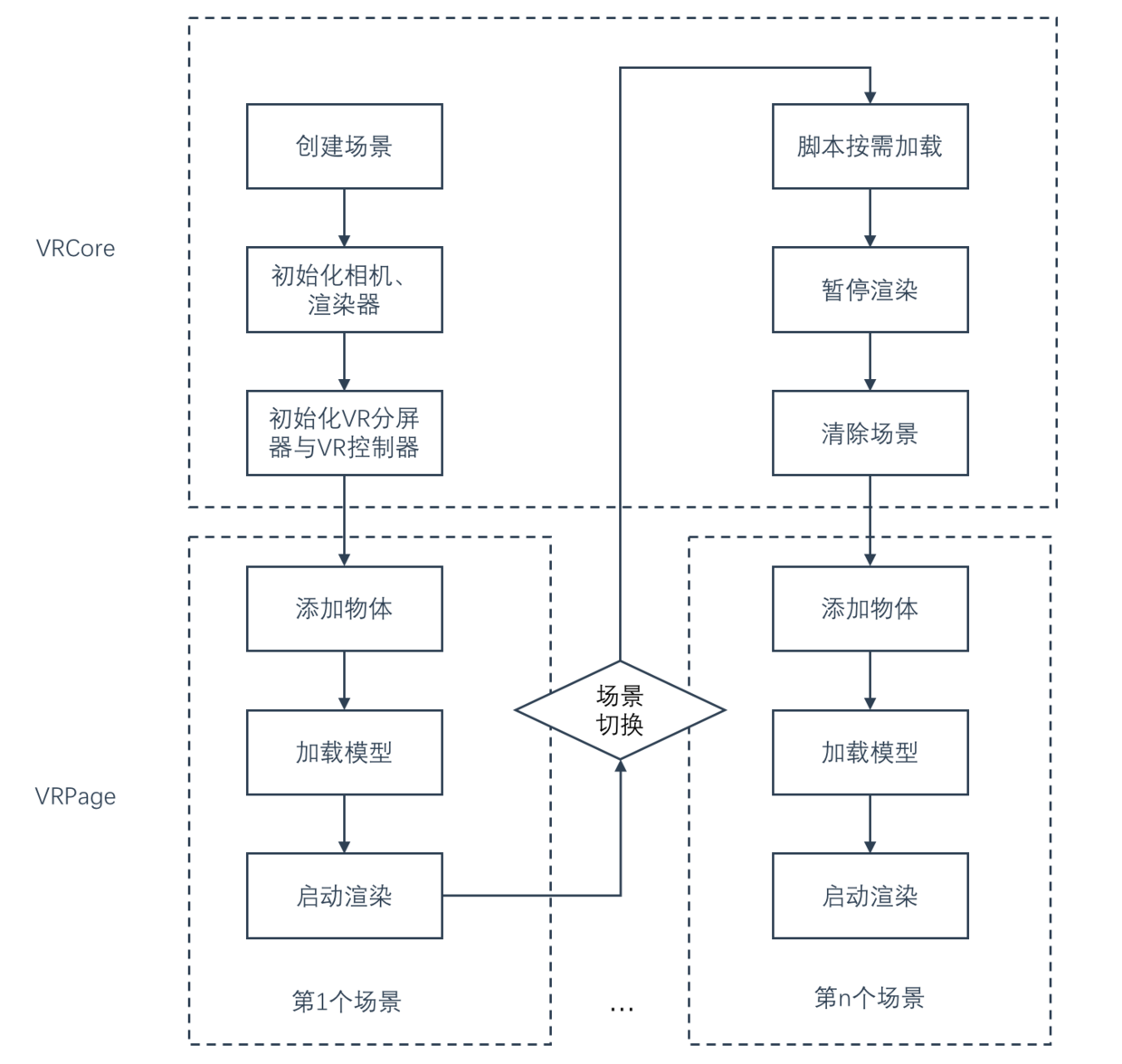
VRCore.js作为公用模块管理整个webvr应用的所有子场景,包括场景初始化、VR相机渲染、场景切换、场景回收等静态函数。
VRPage.js作为每个场景的工厂类,支持不同3d页面(场景)之间的代码独立。
每一个VR页面的生命周期都是:创建物体->加载模型->启动渲染的过程,因此,需要创建一个基类,来实现每一个VR场景实例的生命周期。
//common/VRPage.js
import * as WebVR from 'VRCore.js' //管理所有场景的公用模块
// VR场景工厂
export default class VRPage {
constructor(options={}) {
// 创建场景,如果场景已初始化
WebVR.createScene(options);
this.start();
this.loadPage();
}
loadPage() {
THREE.DefaultLoadingManager.onLoad = () => {
// 模型加载完毕,即开启渲染
WebVR.renderStart(this.update);
this.loaded();
}
}
start() {
// 实例的start方法将在启动渲染之前,场景相机初始化后执行。
}
loaded() {
// 实例的loaded方法将在场景资源加载后执行。
}
update(delta) {
// 实例的update方法将在渲染器每一次渲染时执行。
}
}
这里使用THREE.DefaultLoadingManager.onLoad方法监听场景是否加载完毕,一旦加载完毕,便启动渲染。
主要包括四个步骤
- 新建场景
- 创建VR相机
- 加载场景脚本与资源
- 开启动画渲染
function init(routers, container, fov, far) {
createScene(...Array.prototype.slice.call(arguments,1));
Router.createRouter(routers); // 创建路由管理器
}
function createScene({domContainer=document.body,fov=70,far=4000}) {
// 创建场景
Scene = new THREE.Scene();
// 创建相机
Camera = new THREE.PerspectiveCamera(fov,window.innerWidth/window.innerHeight,0.1,far);
Camera.position.set( 0, 0, 0 );
Scene.add(Camera);
// 创建渲染器
Renderer = new THREE.WebGLRenderer({ antialias: true } );
Renderer.setSize(window.innerWidth,window.innerHeight);
Renderer.shadowMapEnabled = true;
Renderer.setPixelRatio(window.devicePixelRatio);
domContainer.appendChild(Renderer.domElement);
initVR();
resize();
}
首先是three.js开发三部曲,创建场景、相机、渲染器,接着调用initVR函数来完成VR场景分屏和陀螺仪控制,WebVR基本开发步骤可以参考。
let Display;
function initVR() {
// 获取VR设备,通知渲染器启动VR渲染模式
Renderer.vr.enabled = true;
// 获取VR头显实例
navigator.getVRDisplays().then( display => {
Display = display[0];
Renderer.vr.setDevice(Display);
// 初始化控制VR渲染模式的控制按钮
VRButton.init(Renderer.domElement.parentNode,Display,Renderer);
}).catch(err => console.warn(err));
}
// VRCore.js
function renderStart(callback) {
Renderer.animate(function() {
callback();
TWEEN.update();
Renderer.render(Scene, Camera);
});
}
这里动画渲染主要封装了three.js的renderer.animate()方法,入参作传入一个callback回调方法,这个方法会在动画渲染的每一帧中执行。
主要包括四个步骤
- 暂停渲染
- 清空当前场景物体
- 请求并加载目标场景脚本与资源
- 重启渲染
function renderStop() {
Renderer.dispose(); // 暂停渲染器渲染
TWEEN.removeAll(); // 移除所有tween动画
}
function clearScene() {
for(let i = Scene.children.length - 1; i >= 0; i-- ) {
if (Scene.children[i].type === 'PerspectiveCamera') continue; // 保留相机
Scene.remove(Scene.children[i]); // 移除当前场景中的物体
}
Scene.fog = null; // 清除场景雾
}
切换到下一场景,我们需要请求对应的场景脚本,这里使用webpack2的import函数进行代码分离,当然你也可以使用require.ensure(filename => {require(filename)})方法。
import(`views/${fileName}.js`);
最终将清空当前场景与请求加载目标场景功能封装为forward跳转方法,就可以在页面里直接调用了。
// src/core/VRCore.js
function forward(fileName) {
renderStop();
clearScene();
import(`views/${fileName}.js`);
}
// src/views/page1.js
...
class Page1 extends VRPage {
start() {
const geometry = new THREE.CubeGeometry(5,5,5);
const material = new THREE.MeshBasicMaterial({ color: 0x00aadd });
const button = new THREE.Mesh(geometry,material);
button.position.set(3,-2,-3);
// 添加 gaze 监听事件
WebVR.Gazer.on(button, 'gazeEnter',target => { // gazeIn trigger
WebVR.forward('page2.js');
});
WebVR.Scene.add(box);
}
}
export default Page1;
// src/views/page2.js
class Page2 extends VRPage {
...
}
export default Page2;
我们在page1场景里创建一个立方体,当凝视到该物体时,执行forward方法跳转至page2场景。
除了按需加载,考虑到是单页面应用,我们还需对页面的history堆栈进行管理,在实际的代码中,页面跳转和按需加载被封装成Router对象,管理页面路由跳转。
// src/core/VRCore.js
const Router = {
// 路由管理器初始化
createRouter(routes=[{'':'index.js'}]) {
this.routeObj = {};
routes.forEach(route => {
Object.defineProperty(this.routeObj,route.route,{ value:route.path });
});
this._proxyRouter();
this._historyProxy();
},
// 跳转公用方法
forward(routeName,newtarget = true) {
cleanPage();
const fileName = this._getFileName(routeName);
if (newtarget) history.pushState({ routeName, fileName }, 0, routeName);
this.fetchFile(fileName);
},
// 当在地址栏输入url,请求url路由对应的场景文件
_proxyRouter() {
const routeName = this._getCurrentRouteName();
const fileName = this._getFileName(routeName);
history.replaceState({ routeName, fileName }, 0, this._getCurrentRouteName());
this.fetchFile(fileName);
},
// 监听history堆栈变化,跳转至对应场景
_historyProxy() {
window.addEventListener('popstate',e => {
const routeName = e.state.routeName;
this.forward(routeName,false);
},false);
},
_getCurrentRouteName() { return location.pathname.split('/').pop(); },
_getFileName(routeName) { return this.routeObj[routeName] || ''; },
...
};
Router.fetchFile = function(fileName) {
import(`views/${fileName}`).then(page => {
new page.default();
});
};

至此,我们的WebVR工程已经完成了一半,接下来,我们使用Webpack2来构建我们的工程。
开发环境和生产环境下webpack配置略有不同,这里主要给出webpack的基本配置,具体可参考项目地址。
const path = require('path');
const CommonsChunkPlugin = require('webpack/lib/optimize/CommonsChunkPlugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const ProvidePlugin = require('webpack/lib/ProvidePlugin');
module.exports = {
entry: {
'vendor': 'https://www.zhihu.com/topic/20074488/src/core/js/vendor.js',
'app': 'https://www.zhihu.com/topic/20074488/src/index.js'
},
output: {
path: path.resolve(__dirname, 'https://www.zhihu.com/topic/dist/'),
filename: '[name].js',
sourceMapFilename: '[name].map',
chunkFilename: '[id]-chunk.js',
publicPath: '/'
},
这里我们将webvr首个场景src/page/index.js作为项目打包入口,同时将page目录下的文件也作为单独chunk,配合按需加载来支持场景切换。
module: {
rules: [{
test: /\.js/,
use: "babel-loader",
},
{
test: /\.css/,
use: ['style-loader','css-loader']
},
{
test: /\.(glsl|vs|fs)$/,
loader: 'shader-loader',
},
},
plugins: [
new CommonsChunkPlugin({
name: ['app', 'vendor'],
minChunks: Infinity
}),
new CopyWebpackPlugin([{ from: path.resolve(__dirname,'https://www.zhihu.com/topic/src/assets') }]),
new ProvidePlugin({
'THREE': 'three',
'WebVR': path.resolve(__dirname,'https://www.zhihu.com/topic/src/core/VRCore.js')
}),
new HtmlWebpackPlugin({
inject: true,
template: path.resolve(__dirname, 'https://www.zhihu.com/topic/src/index.html'),
favicon: path.resolve(__dirname, 'https://www.zhihu.com/topic/src/favicon.ico')
})
]
};
使用ProvidePlugin将three.js作为公用模块输出,以省去在每个脚本import THREE from 'three'的重复工作,同时将管理所有场景的核心模块VRCore.js作为全局公用模块输出。
使用HtmlWebpackPlugin将公用的html打包到dist目录下。
最后是polyfill配置,我们需要引入webvr-polyfill来支持webvr API,作为一个页面独立脚本。
// core/vendor.js
import 'webvr-polyfill';
以上WebVR工程已经基本搭建完毕,其重点是如下:
- 根据场景设计了VR页面实例的渲染周期
- WebVR单页面的路由管理和脚本动态请求
最后,欢迎关注专栏《WebVR技术庄园》,不定期更新,谢谢!
乘着科技的轨道
往前走吧
恩,大家在今年愚人节的时候,应该都被淘宝 buy+ 的广告刷过屏。。

认真解释了半天什么 3D 建模的成本,触摸反馈的模拟率,便携式 VR 设备的普及周期后。。。她们纷纷表示,原来是这样。。好难过。。老公要包包。。
Anyway,那个 buy+ 视频还是有些可圈可点之处的:
但大部分情况下,充满了误导,比如下面这个觉得小孩子打鼓吵,让小孩子在虚拟现实里学打鼓的桥段:
机智的小朋友:我爸不在家,我开外放,你管不着。。
小朋友无语凝噎。
*
*
*
恩,从那时候开始,差评君也开始想象以后 VR 购物到底会以怎样的方式,具象的呈现的用户眼前呢?
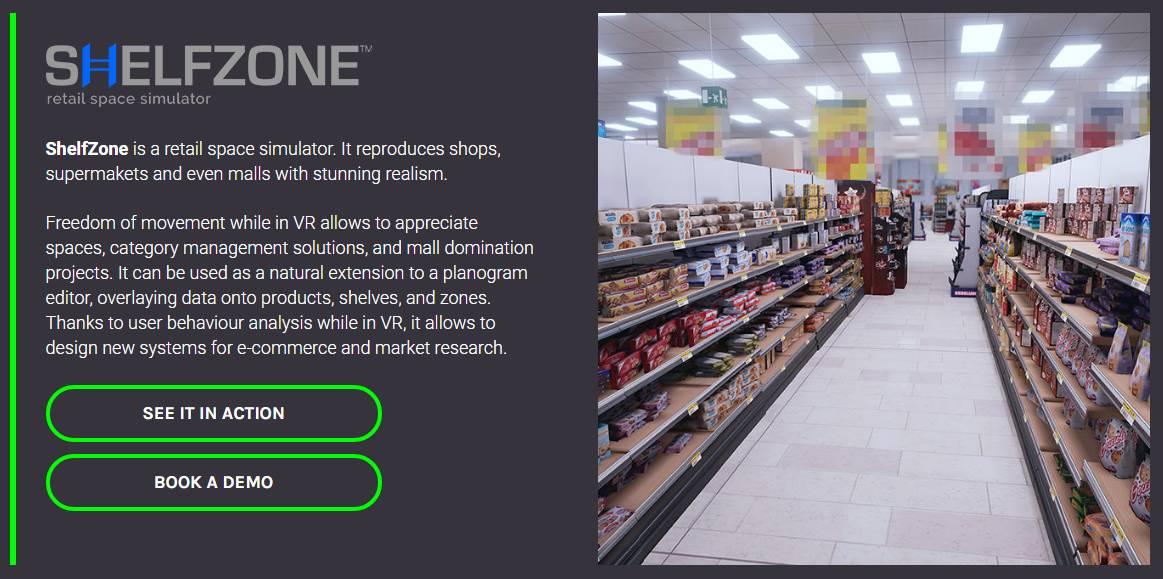
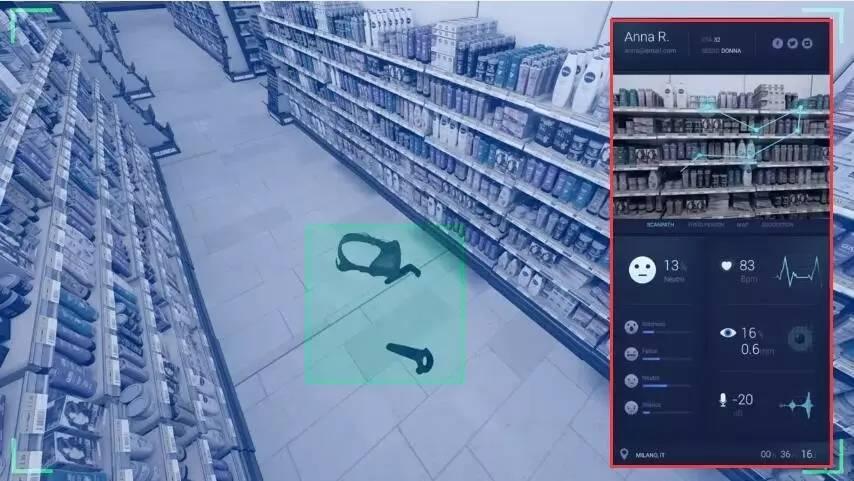
最近看到了意大利的 INVRSION 团队为大型零售商和消费品公司设计的一个 VR 应用:ShelfZone,感觉有所感悟,分享给大家看看吧~~~
还是不可避免,你需要戴上 HTC Vive,然后,就会被传送到超市中。
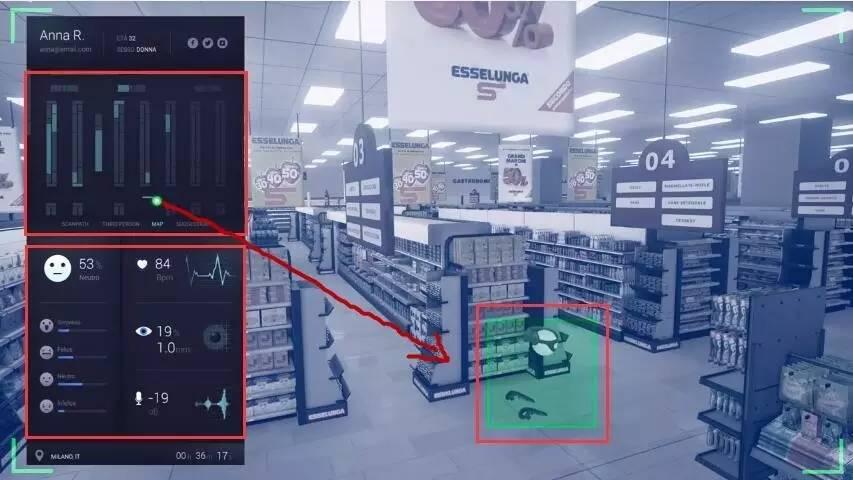
当人进入超市,就会出现一个人工智能的导购员,全程陪你聊天,然后指导你购物。
不过,购物之前,有必要介绍下这个画面。
左上角显示的是超市的地图,可以看到有一排排的货架,突出的光点,对应着
右下角那个蓝绿色的框框,其实就是消费者本人。
恩,和大部分 VR 游戏的玩法一样,你是可以“ 瞬移 ”的。。。大部分女生应该会喜欢这个功能。。
然后开始逛~~用 Vive 的控制器选择商品,然后就会显示商品的各种信息价格
(不亏是意大利人开发的,上来就是pasta。。)
相比传统超市而言,更直观的一点的是,比如你需要某个特定品类的商品,比如你朋友对花生过敏,那么在 VR 环境里,系统会帮你很快识别出不含花生的商品..而不需要一个个翻看..
当然。。网友评价在虚拟现实还是必须的~
虚拟现实比较脑洞或者说可能真的实用的地方,在于能制造空间。
下面是个非常好的例子。。。
在虚拟超市里,看到一辆车
其实并不是玩具车。。拿起后。。
它会自动放大
然后直接可以在虚拟超市预定试驾,在家等候即可~
恩,还有些呢,也是比较新鲜的,比如买洗发水不知道什么牌子好,那就看看自己的朋友买了啥~
以及他们的评价吧~
有点 VR 世界的朋友圈的感觉吧。。
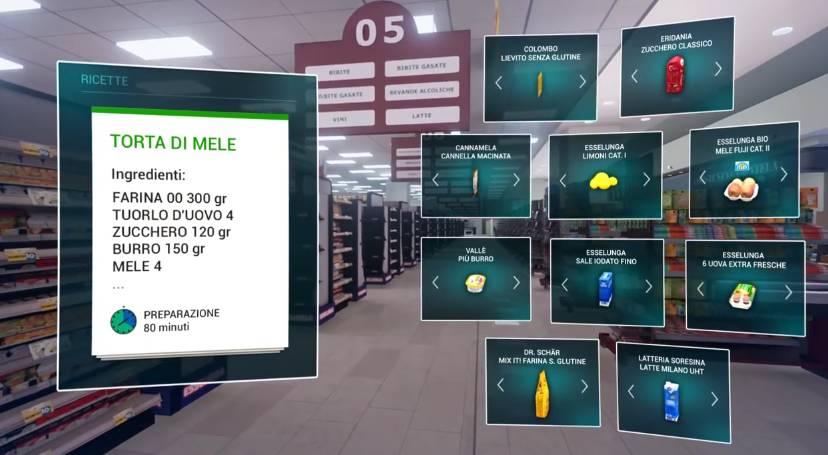
偶尔心情好,想要做个什么糕点,但又不知道该买哪些东西,这些东西又该买多少的量,没关系,虚拟超市自动帮你配好~~
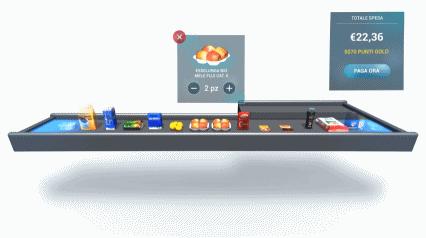
买好东西,就去虚拟收银台结账吧~
那个平常超市购物的时候,到了收银台,你觉得不必要的东西,也不好意思退了,是吧。。要是钱没带够,还会更加尴尬。。是吧。。
但是,在 ShelfZone 中购物,只要你没付款,是可以随意更换商品的。
付款之后,该干嘛干嘛去,等着快递员送货上门,就好了。
另外,像淘宝一样,ShelfZone 作为模拟器允许零售商创建属于自己的 VR 超市。
除了套用现有的超市模板,还可以自定义装修风格。
蛮恐怖的一点是,它可以帮助商家统计消费者在 VR 商店里的所有行为数据,比如你的目光转移。
不过,话说回来,这样的 VR 购物体验从实现到商用到普及,还是需要蛮久的一段时间。。。
但是,VR 视频广告,你还是可以体验了。
前几天,差评君就看到了国内第一个 VR 视频广告片。
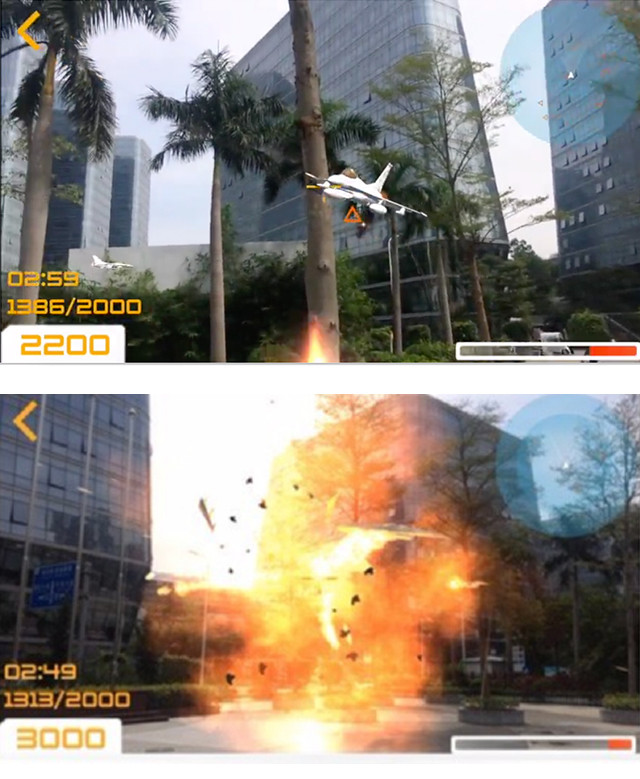
《 天眼特工 》
导演是周董
天眼特工,是周杰伦导演的首部 VR 广告大片。
毕竟是非常篇,整个剧情,延续了《 惊天魔盗团 2 》的魔性。
大概是,三个人勇闯虎穴,冒险寻找黑桃 A,然后获得钥匙,只为盗取自己喜欢的全新一代迈腾汽车。
剧中高科技与魔术结合,百位特技演员真人搏斗的画面,非常激烈。
并且还是第一人称视角,加上 VR 技术,可以让观看者身临险境。。。
遗憾的是,在没有 VR 头显设备的情况下,并没有看那种片子的刺激。。。
也没办法感受一波盗取豪车的快感。
但是,你还有个机会, 领.创 如你,全新一代迈腾,7 月 27 日震撼上市!!
##
长按二维码关注
更多内容请关注后进入“差评精选”
呵呵,关注这个号的人运气不会太差
我最开始接触VR设备还是在16年,那时候周围最风靡的是一种叫VR眼镜盒子的东西,和现在技术完备,有独立处理器的VR一体机根本没法比!眼镜盒子甚至算不上VR眼镜,其实就是两块凸透镜外面套个盒,带上去看东西带点3D效果,摘下来整个天旋地转头晕眼花……

作为狂热的科技数码爱好者,市面上主流的VR眼镜我基本都体验过。今天特地写这篇文章,就是为了做一期VR一体机的实测总结推荐,让对VR设备有兴趣但不知道该如何下手的朋友们有个参考。
文章比较长,我先把自己实测过各方面性能都比较好的几款VR眼镜放在这里,不想看长文的话从下面盲选也不会出错:
https://xg.zhihu.com/plugin/9e6c7ee595d1c775acc7bd46659af9b8?BIZ=ECOMMERCEhttps://xg.zhihu.com/plugin/c7404ba384ba912209eef28ed2ef34d5?BIZ=ECOMMERCE看完这篇文章,你大概就知道自己该买哪款VR眼镜了!

一、选购VR的标准
新手刚开始玩VR的时候,面对那些设备参数指标可能都会一头雾水。而要想买到一台舒适好用的VR眼镜,必须要看的就是清晰度、刷新率、舒适度、处理器性能和娱乐体验,这几个方面会从根本上影响你的使用体验!
- 清晰度
VR屏幕分辨率需达到4K以上才能达到较好的视觉效果。市面上大部分VR眼镜分辨率普遍在4K—5K,更豪华的配置甚至能达到8K。分辨率在一定程度上能决定VR画面清晰度,分辨率越高,清晰度相应也会越高。

但这是不是说明超高分辨率VR眼镜一定是最好的呢?也不一定,还得看你对应的设备。要知道清晰度越高,编码、传输、解码的复杂度也会跟着成倍增加,要是你用低端的电脑或者手机带8K的VR设备,那个卡顿效果可就酸爽了。
所以说,选择VR眼镜分辨率最重要是量力而行,目前市面上4K的VR眼镜分辨率已经足够应付大部分设备了。但如果你手上是顶级配套硬件的话,那上8K分辨率的VR眼镜也无妨。
- 刷新率
刷新率是指屏幕每秒画面被刷新的次数,一般刷新率越高,图像就越稳定,图像显示就越自然清晰;刷新频率越低,图像闪烁和抖动的就越厉害,所以为了让眼睛没那么疲劳,VR眼镜刷新率越高越好。

目前主流的VR眼镜刷新率基本可以达到90HZ,已经能够较好地避免眩晕。当然也有VR眼镜刷新率高达120HZ,但是一定要注意刷新率和硬件的适配度,要是硬件跟不上的话,在一定程度上这种高刷新率的VR眼镜反而会更容易晕眩。
- 舒适度
佩戴舒适度同样是影响VR眼镜体验感的重要因素。有些VR眼镜戴在头上挤压感强,重量过重,不贴合脸型会透光,这些都是VR眼镜因为设计不合理而导致体验感大打折扣的情况。所以我们在选择VR眼镜时,最好选择重量较轻且符合人工力学设计的产品。
- 处理器性能
VR眼镜处理器是运算处理数据的核心,相当于它的大脑,画面运行以及逼真的交互体验全都有赖于性能强悍的处理器。

目前市面上主流VR一体机设备基本用的都是高通骁龙XR2处理器,它能够以 1.5 倍像素填充率和 3 倍纹理速率实现高效、高品质的图形渲染,这样才能给用户带来更真实的虚拟空间和流畅的使用体验。
- 娱乐体验
我们平常使用VR眼镜设备的场景十分广泛,不仅可以看电影,还可以畅玩体感游戏,体验室内沉浸式健身运动。因此在购买VR时,里面的娱乐影视,游戏体验是否合心意也是非常值得考虑的因素。
市面上VR设备几大VR热门品牌Pico 、Oculus、奇遇总是被放在一起比较,接下来我就来带你们简单来了解一下这几个品牌。
首先是国内知名的VR厂商Pico,2015年3月成立的牌子,致力于VR研发、虚拟现实内容及应用打造,可以说是最早就抓住了VR虚拟宇宙这个方向,比其他品牌更快一步占领市场。
2021年9月PICO并入了字节跳动,在原有VR业务基础上组建字节XR业务线,同时PICO还陆续在欧洲、日本、韩国等地区设立办公室,拓展国际市场,可以看出来Pico野心确实不小。

而Oculus则出现在2012年,是经美国众筹网站kickstarter共筹资近250万美元所建立的品牌,后于2014年7月被美国Facebook公司收购。

而2021年10月,Facebook宣布将部分品牌更名为“Meta”。就在Facebook正式更名后不久,Oculus也悄悄地淡出人们视野。虽然Oculus现如今在国内的名声已没有最初那么响亮,但在VR虚拟宇宙世界仍是不容忽视的存在。
接着再说国内的本土厂商爱奇艺奇遇,2016年12月建立,是国内最老牌的VR一体机厂商之一,也是国内屈指可数的具备从硬件设计到生产制造、供应链、软件/系统开发、营销推广、内容运营、售后等全链路能力的厂商。

另外据IDC数据报告显示,2021年中国VR市场线上电商出货量,奇遇VR占据26.6%,位居国内第二;而在2021年Q4,奇遇VR全渠道销售额占比22.5%,位居中国市场第一。如此优秀的市场反馈,足以见本品牌产品竞争力有多么强劲。
至于HTC,这就不用我过多介绍了吧,HTC本身是全球最大的Windows Mobile智能手机生产厂商,而HTC Vive 由HTC与Valve联合开发,主打的是万元专业级别高端VR设备市场。
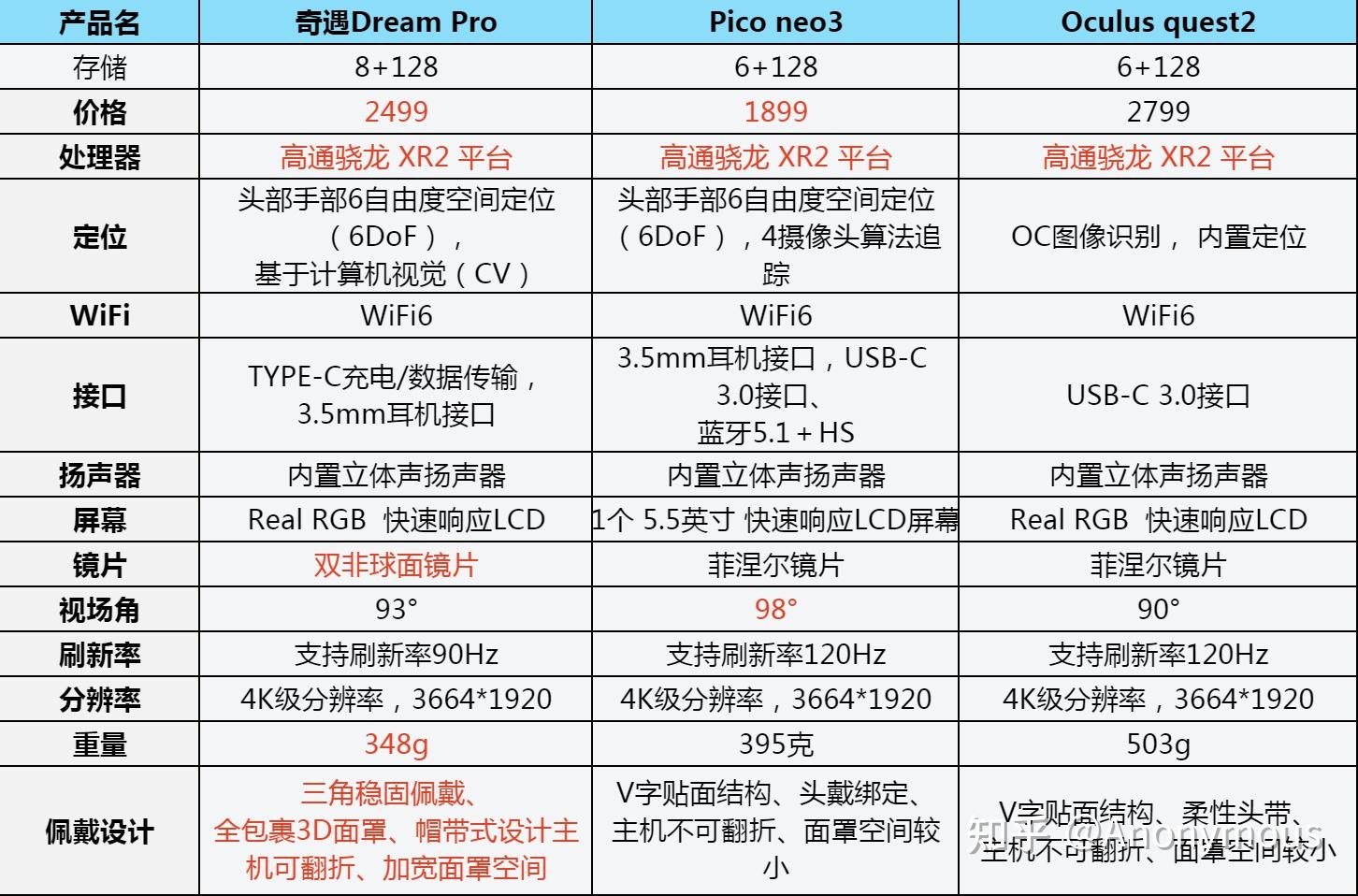
下面我就详细来说说这几个品牌的热门产品,首先是我个人使用感受最好的是奇遇Dream Pro,从配置到性能再到价格都良心到不行,关心配置的朋友接着往下看,我这边会详细说一下!
- 奇遇Dream Pro
这台VR一体机外观是简洁雅致的纯白色,重量很轻,只有348g,比市面上大多数VR设备都轻上不少,戴在头上也没什么压力,就算长久佩戴也不会有明显负重感。
奇遇Dream Pro是业内公认的舒适好佩戴,真正做到了人性化设计。

特别贴心的是,后脑头托做成了可调节设计,可以根据头围大小调整到合适位置,不管成年人还是小孩都能牢牢带在头上,不用担心动作激烈中途掉下来。全包裹3D立体面罩不会透光,面积也大,就算戴眼镜也能佩戴得妥妥帖帖,位置完全是足够的。

要是观影中途想接个电话什么的,也不必特地把取下来,它有独创的帽式佩戴,可以直接往上翻折,还不用担心弄乱发型,特别方便。

另外在配置参数上,奇遇Dream Pro拥有高通骁龙XR2+8GB运存顶级硬件组合,运行起来可以说是流畅无阻,也不会产生令人晕眩的拖影,视觉体验和操作体验上都能达到最佳效果。
和一般VR眼镜的4K级显示屏相比,奇遇Dream Pro更进一步采用了爱奇艺自主研发 ZoomAI技术,HDR视频增强技术以及IQUT画质进行VR视频清晰度优化,还支持刷新率90Hz,所以画面呈现出来的效果会更加细腻真实,代入感自然也会强得多。

平常用它打游戏追剧更是畅爽到不行,背靠爱奇艺因此影视资源超多,爱奇艺全网片库都囊括在里面,种类齐全上新还快,在家躺着看电影比专门去电影院还爽!我自己很喜欢用它看各种美国大片,爆炸声和呼吸声就在耳边,真的特别刺激!
奇遇Dream Pro赠送的游戏也丝毫不糊弄,像《灭亡之后:凛冬(After the Fall)》《亚利桑那阳光》《多合一运动VR》、《乐动未来:音计划》《危机行动队2》《僵尸之地》等海内外近80款都是质量极高的S/A级游戏,另外《枪械俱乐部VR》(Gun Club VR)后续也会在奇遇上线,我真的手痒到不行了!
不仅如此,它还支持无线PC 串流,只要电脑配置满足条件,steam 上各种VR游戏都能随心所欲地玩,这还不够爽吗?

所以总的来说,奇遇Dream Pro配置非常给力,佩戴起来也很舒适,用它看电影追剧更是方便到不行。虽然说游戏不多,但有的都是精品,再加上能串流链接steam,所以也不算什么大问题。不管作为新手小白VR入门,还是像我们这些VR老玩家,这台设备都是不错的选择。
https://xg.zhihu.com/plugin/9e6c7ee595d1c775acc7bd46659af9b8?BIZ=ECOMMERCE- Oculus quest2
Oculus quest2外观上我还是挺喜欢的,继承了Oculus quest一贯的风格,看着圆鼓鼓手感也挺好。但佩戴体验对本大脸星人来说就没那么友好了,它戴上去特别容易硌着两边的颧骨。

它的空间设计比较贴合欧美人窄脸高鼻梁的脸型,所以里面相对狭窄,连我这种不戴眼镜的人都感觉有点压脸,戴眼镜的朋友恐怕佩戴更加灾难。再加上脸型不够贴合,鼻子下面还会漏光,体验感也跟着大打折扣。
所以如果高度近视或者像我一样脸比较大的朋友,我是不太建议你买这一款的,毕竟戴上去真不是很舒服。

但如果忽略佩戴体验感的话,这款VR设备硬件配置还是可圈可点的。它的处理器也从原先的骁龙835提升至骁龙XR 2,运行内存也升级到了6GB,运行起来也会流畅不少。再加上搭载4K LCD屏幕和90Hz刷新率,视觉体验也是非常不错的。
不过由于Oculus Quest2是脸书旗下的产品,所以必须通过Facebook账号才能激活,手机端下载Oculus客户端并用Facebook账号登陆,然后再跟着英文介绍进行配对操作,一步一步来激活。整个过程靠自己还是比较繁琐的,没耐心或者英文不好的话也可以直接去某宝找人帮你。

当然大部分人买Oculus Quest2都是为了里面的精品游戏,像节奏光剑,superhot这些游戏国产一体机串联也能玩,但Oculus 商城里app 和游戏都是经过专门优化开发的,比如说《杀出重围》(POPULATION:ONE)《枪械俱乐部VR》(Gun Club VR)《风之地》(Windlands)这些经典款游戏真的让人不得不手痒啊……
而且连接上link线,Oculus Quest2也能支持steam 上各种VR游戏,总的来说游戏体验还是相当不错的。

Oculus Quest2最大的优势就是Oculus 商城里游戏对玩家来说难以拒绝,如果你能忍受它的佩戴不适感以及“墙”带来的各种限制,而且是个愿意折腾且比较有耐心的游戏发烧友,那Oculus Quest2肯定会非常合你的胃口!
https://xg.zhihu.com/plugin/c7404ba384ba912209eef28ed2ef34d5?BIZ=ECOMMERCE- Pico neo3
外观上Pico neo3也沿用了Pico Neo系列经典的黑白配色,和Neo 2差别不大,不过头带改成了软连接,比以前的固定设计戴起来更加舒适一些。

在性能配置上,同样采用了高通骁龙XR2处理器,4K屏幕分辨率加上6GB内存,基本能够应付各种大型游戏。不过需要注意的是Pico neo3采用的是菲涅尔镜片,边缘成像模糊,会有眩光色彩,视觉效果上会稍差一些。
另Pico Neo 3一体机端除了已引进6DoF的80余款游戏,它也支持无线串流Steam VR,基本能够满足日常游戏玩家的需求。里面同样内置了爱奇艺VR,不过相比奇遇Dream Pro那种自带的原生系统播放器,适配性可能会稍微差些,不过看视频也够用了。

所以说你要是预算不是很充足,但又想体验一下VR设备的话,我会推荐你买这款Pico Neo 3。
https://xg.zhihu.com/plugin/ccd58f5113ce0c34773167e72ad0281b?BIZ=ECOMMERCE当然在这几款VR眼镜里,我最推荐的当然还是奇遇Dream Pro,高通XR2处理器+8G+128G大内存+4K级高清屏+90Hz刷新率,这样令人心动的配置加起来竟然才定价两千左右,性价比真的超高。
我自己玩下来感觉流畅度和舒适度完全是高端机的水准,用它看电影追剧更是比其他设备都方便得多,如果你还没决定到底买哪款的话,两千多块钱买它香到不行!!
当然以上几款VR眼镜最重要的是根据你自己需求入手,还有什么问题也可以在评论区和我讨论!
想要入手VR的新手小白刷到必进!错过这款高性能高性价比的VR一体机堪比损失几个亿!
随着VR技术不断成熟,虚拟世界体验越来越精彩,VR也逐渐成为了现在很多年轻人的喜爱的新型智能设备,利用它满足观影+游戏+社交,确实有很多不一样的乐趣~
与VR相似的概念其实还有MR和AR,区别是VR只存在于虚拟世界,AR是在真实环境之上的3D信息扩展,而MR更像是“大片”里虚实融合的科幻世界。
我个人比较建议新手入门先从VR设备入手,相较于MR和AR,VR产品更加成熟,内容生态也更加丰富,而且VR简单易上手,追求沉浸式单人或者多人观影、娱乐及社交需求也都能有极大的满足感。

标准版、会员版和尊享版主要就是储存容量、价格和优惠福利的区别,整体体验下来我对它帽带式可翻折的舒适佩戴感、4K级超清画质的观影感、拥有影视资源超多超新的爱奇艺全网片库和近百款精品游戏大作都非常满意,尤其用来观影真的是王者级别了!

先说明,这是一篇关于奇遇Dream Pro VR一体机的体验分享帖,感兴趣的朋友建议看到最后,可以给大家选择做个简单的参考。
- 开箱及佩戴体验
- 硬核配置及观影体验
- 游戏及其他体验(附游戏列表清单)
- 最后总结
话不多说直接进入主题了!
- 开箱及佩戴体验
我买的是奇遇Dream Pro尊享版,开箱收到货后有一个头显+两个手柄+充电配件,是VR一体机的标配配置。

跟之前玩过的VR不一样的是,奇遇这款的头显是帽带式设计,可以翻折,我试戴的时候就发现还挺稳的,动一动也不容易脱落,想要喝水吃东西或者接听电话直接把头显翻上去就好,不用专门取下来,这个设计我个人是很喜欢的,非常方便省事儿!

而且主机仅有348g,比同价位里的主流VR轻了50g,所以长时间戴着也不觉得累,尤其躺着看一两个小时的电影都挺舒服。
尤其主机还采用立了体式剪裁设计,能很好的贴合脸部不易漏光,沉浸式体验很不错。另外面罩也有特意加宽,支持佩戴眼镜使用,对近视的朋友很友好。

手柄握着舒适感挺好,按键操作方便,黑色圆环部分有奇遇独家的追光定位,可以达到毫秒级的精准度,我玩运动类游戏的时候,上下左右前后都可以快速的操作,自由度非常全面!

- 硬核配置及观影体验
VR玩得爽不爽,主要还得看本身的配置,在入手前我就看了下奇遇Dream Pro尊享版的基础配置:主机8GB运存+高通骁龙XR2运存+支持WiFi6+256G储存,顶配级别运行操作起来确实很流畅,我已经玩了一段时间了,几乎没有任何卡顿延迟~

真不是我吹,看的时候就是有3000吋巨幕影院的氛围,切换IQUT的影院场景看动作大片,那3D画面的震撼真实是我在电影院才能体会到的,现在足不出户就能享受影院级观影是真的爽啊!
也不用担心片源问题,奇遇Dream Pro 拥有爱奇艺全网10000+的影视储备,优质大片和院线新片在家随时就能看。尤其像现在疫情反复不定,不知道哪天就得居家,上周我就是被临时通知要居家不能出门,正好遇上国庆假期本来想出去玩玩看看电影的,想到自己有奇遇Dream Pro啊,配上点零食饮料,分分钟享受独家私人影院不香嘛!

我算是个电影迷吧,国内外电影都非常喜欢,经常看一遍不够看两遍,用奇遇Dream Pro看电影给了我极大的满足和享受,必须吹爆它的超清画质,视觉盛宴了属于!
如果跟我一样追求更高观影需求,可以考虑试试奇遇Dream Pro系列,标准版、会员版和尊享版都能享受4K高清私人巨幕观影体验!
稍高点的预算可以考虑奇遇Dream Pro尊享版,现在还有打卡返全款和赠送游戏的活动,性价比很高!
- 游戏及其他体验
很多人入手VR也都是看中它可以沉浸式玩各种单人或多人游戏,奇遇Dream Pro在游戏方便真的是诚意满满,拥有1000小时+优质游戏内容还会持续更新,比如有《灭亡之后:凛冬(After the Fall)》《亚利桑那阳光》《多合一运动VR》、《乐动未来:音计划》《危机行动队2》《僵尸之地》等海内外近百款游戏大作。

不仅可以满足年轻人挑战各种难易游戏的快感,还有适合小朋友玩的水果忍者、愤怒的小鸟等基础游戏,也就是说可以全家人一起玩!
《乐动未来:音计划》是VR音游中很受欢迎的,玩起来也简单,可以选择不同的竞赛模式,用手柄操作画面中的光剑,通过挥舞光剑来击打音符并躲避障碍物,锻炼我们的反应力的同时享受其中的乐趣,而且整个画面风格和特效都很酷炫,沉浸感十足,就像真的手感光剑在击打,一场下来全身运动了一番,着实舒服!

(部分游戏,其他待更新)
其他的话,奇遇Dream Pro还可以投屏看手机、电脑,以及用来运动健身和云旅游,尤其看咱们祖国的大好河山仿佛置身其中,真实感十足,这可比去人山人海的实地好多了~

- 最后总结
玩下来我是非常喜欢奇遇Dream Pro VR一体机的,奇遇是VR行业的主流专业品牌,硬核实力确实不错,尤其对于我这观影重度爱好者来说,对它能够享受4K级高清私人影院是真的非常非常非常满意,同价位中能做到如此高清画质的配置真的不多!

所以我个人认为小白入手VR一体机的话,真的可以首选奇遇Dream Pro系列,什么都不懂也能快速上手,旗舰配置绝不踩雷,慢慢玩起来肯定会跟我一样爱上VR的世界!
最后再放一下官网链接,目前正值双十一期间,会员版除了赠送游戏包,还有打卡返全款的活动,相当于白嫖一个VR旗舰机啊,这羊毛不薅等什么呢,具体怎么打卡得问问客服了,我也打算看看我有没有机会参与!
暂时先说这么多吧,后面会不定时补充,打卡活动那个羊毛等我反馈吧!当然,还有其他关于VR的问题欢迎来评论区提问,我会一一解答的!
做了那么久的智能产品测评博主,有不少对VR/AR感兴趣的朋友会问我,什么时候入手VR/AR合适?VR/AR现在已经发展到什么阶段了?到底怎么选适合自己的VR/AR?玩游戏是VR好还是AR好?市面上这么多品牌,它们有什么区别?......
写这篇文章前我大致统计了一下,问这些问题的基本是年轻群体,可见现如今越来越多的人已经不满足手机、平板和电脑中的网络世界带来的享受,更加追求VR/AR设备创造出来的虚拟世界中沉浸式现实快感。
近几年随着技术的发展创新,不少VR/AR品牌被大众熟知,尤其推出了一些高性价比产品吸引了很多潜在用户进入VR/AR阵营。趁着近期双十一大促活动,我也连夜挑选了几款热度高、性能高、性价比高的VR/AR产品,感兴趣的朋友可以根据自己的实际情况看看。
【友情提示:长篇干货预警,全文7000+字,建议时间空闲阅读,留有足够的思考时间选择适合自己的VR/AR产品。】

热爱运动健身的朋友可以考虑试试Pico4,机身轻巧佩戴舒适,具备实现运动数据可视化功能,能够实时了解健身效果,体验不一样的运动乐趣,基础的观影和游戏娱乐需求也能满足。
对观影要求高的朋友建议考虑奇遇Dream Pro,旗舰配置,佩戴体验感佳,拥有4K级高分辨率画质和爱奇艺全网影视资源,足不出户就能享受私人影院沉浸式观影,同时具备多款热门VR游戏大作,而且目前双十一有打卡返全款活动,性价比高。
https://xg.zhihu.com/plugin/15da6d0bec1aad8a297b5a4d65d69067?BIZ=ECOMMERCE游戏重度爱好者可以看看Oculus Quest 2,拥有很多VR大作和独家游戏资源,有Facebook支撑,硬件配置和生态内容都比较成熟。
https://xg.zhihu.com/plugin/e2598605d98b3cd45fcaac176cba043b?BIZ=ECOMMERCE新手入门尝鲜可选择Nreal Air,价格亲民,整体的配置都比较不错,成像清晰度高,用来观影体验感很好。
https://xg.zhihu.com/plugin/814b386af5b5ad380102153c9c54bd37?BIZ=ECOMMERCERokid Air + Station AR套装可以同时满足随时随地观影、游戏娱乐、办公学习多种需求,需要经常在户外的朋友可以考虑它。
https://xg.zhihu.com/plugin/78cd5851688634db963960a9bb0ea4d7?BIZ=ECOMMERCE雷鸟 Air主体重量不到70g,外观时尚,佩戴轻盈好看,挺适合追求高颜值AR眼镜的朋友,140吋大屏幕室内外观影娱乐也不错。
https://xg.zhihu.com/plugin/d7da0167755503445758ec9cafa7a688?BIZ=ECOMMERCE米家眼镜相机适合日常喜欢拍照、记录生活、旅游酷玩的朋友,可以体验第一视角拍摄图像的新奇。
https://xg.zhihu.com/plugin/1c25d196a3cb1d6609c9938110c025a7?BIZ=ECOMMERCE以上几个产品的详细情况后文会展开介绍,开篇相关的问题也会解释,尤其想知道VR/AR到底如何选择的朋友建议看完全文,这里先上个目录,方便大家逐一了解:
一、VR/AR行业发展历程
二、VR/AR发展现状
三、VR/AR的区别
四、如何挑选适合自己的VR/AR设备(附设备推荐)
五、其他相关技术科普
现如今我们对VR/AR比较熟知,其实追根溯源VR概念早在上世纪50年代就萌芽了,当时第一个计算机图形驱动的头盔显示器及头部位置跟踪系统被美国一位计算机图形学家研发出来,该项技术成为了之后探索虚拟现实技术的基本思想和理论基础。
之后70、80年代虚拟技术不断积累成型,到90年代迎来了第一波热潮,但因技术问题不久便消退。不可否认的是,该时期是VR/AR应用转型的关键时期,实现了虚拟现实头盔可以在彩色液晶平板显示器上展示立体3D效果、达到高分辨率、支持VCR和游戏机等。
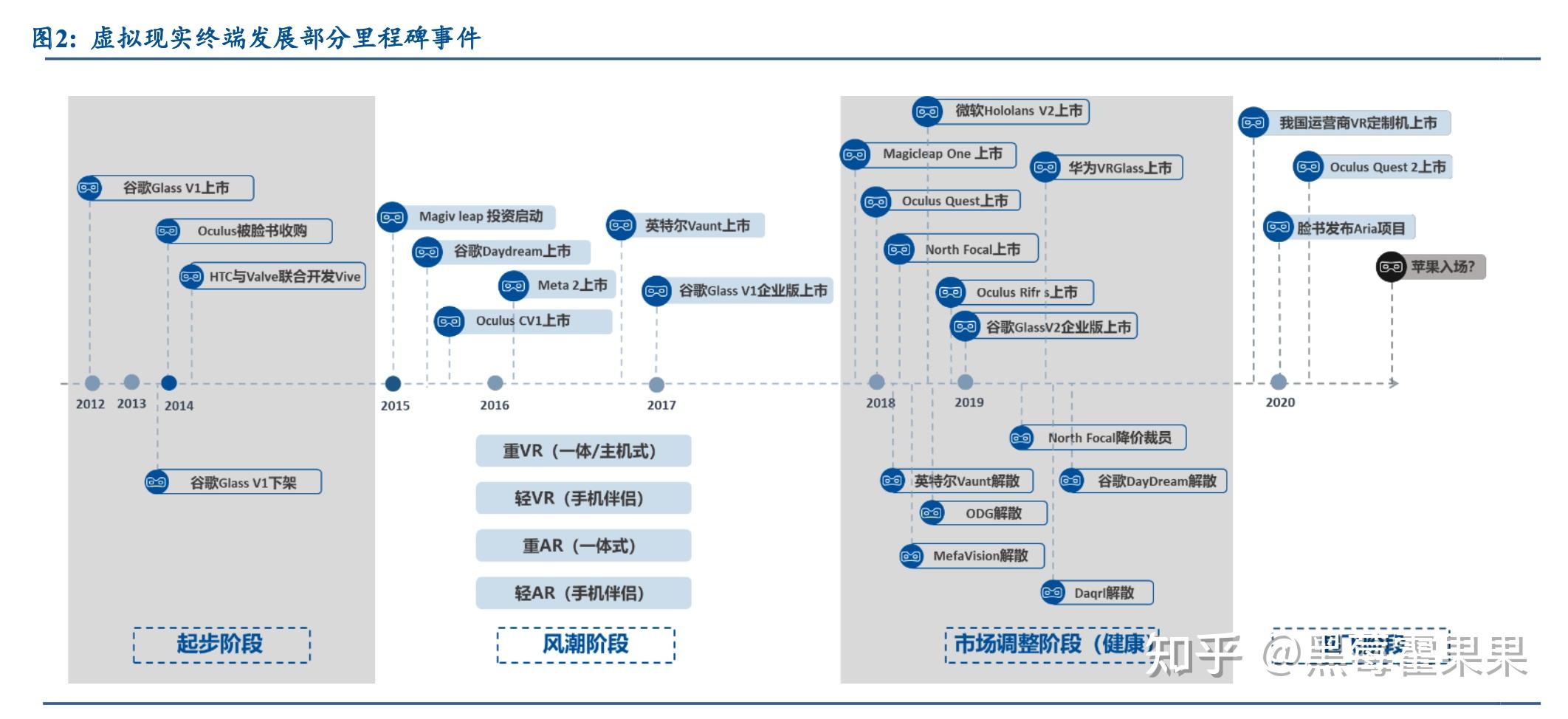
小爆发之后的夭折,直到2012年谷歌发布眼镜Google Glass以及Oculus Rift的问世使得 VR/AR技术重回大众视野,正式步入起步阶段,之后几年VR/AR行业迎来了大批创业和投资的狂热阶段,诞生了一批热门的VR/AR产品形态。

但由于当时的基础设施和技术壁垒尚不足以支撑用户对VR/AR快速发展的期望,且过去的VR/AR产品面临体验感差、性价比低、内容及生态相对匮乏等难题,对消费者吸引力不足,在2018年行业又遭遇退潮爆冷。
2019年以来,5G、AI、云计算&边缘计算等技术助力攻克了VR/AR行业的痛点,助推处理器走向云端,增强算力水平,简化设备,降低成本,并丰富内容生态。另一方面,2020年新冠疫情带来的室内娱乐需求机遇,VR/AR作为5G核心的商业场景重新被认识和重视,行业重回升势。

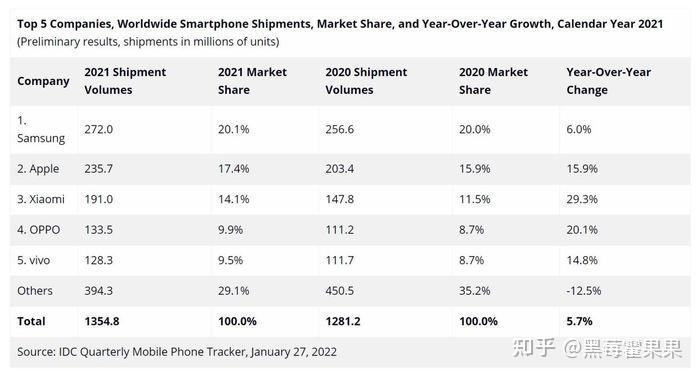
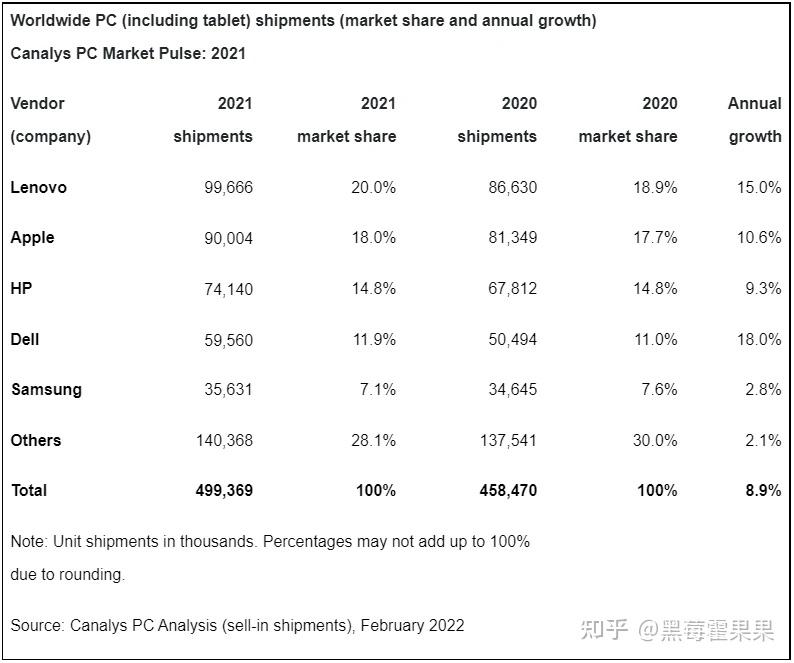
从2021年全球手机出货量同比增长5.7%、电脑出货量同比增长8.9%、VR/AR设备出货量同比增长92.1%远高于手机和电脑出货量。因为自疫情爆发后C端形成了居家办公及娱乐的生活习惯,消费者宅家时间延长,客观上催化了VR/AR设备需求;B端由于疫情中断线下办公和商务沟通,工作场所的限制以及运营效率低下使企业更加关注员工培训和协作,VR/AR设备B端需求量也在持续上扬。



2021年全年全球VR/AR头显出货量达1123万台,VR出货量达1095万台,突破年出货量一千万台的行业重要拐点,其中Oculus以80%份额独占鳌头,尤其Oculus Quest2成为了C端市场重要拐点,硬件内容端双突破,成为当今最火爆的C端VR设备。而国内字节+Pico强强联合,华为、小米、爱奇艺等也不断在推出自己优势领域的新品,可谓是竞相争艳。
就目前来看VR走得比AR要快很多,VR已经有不少落地比较成熟的C端产品,而大众接受度比较好的AR产品还是偏少,当前AR主要应用场景重点还是放在了B端。所以未来VR产品或会持续高速量产,吸引更多潜在C端用户,注重娱乐需求的话更建议入手VR。
VR(Virtual Reality),直译为虚拟实现,利用计算和显示技术将现实和虚拟分割开,重新构造数字化的虚拟世界,用户依靠佩戴设备和交互技术沉浸于虚拟世界之中。
AR(Augmented Reality),直译为增强现实,相较于VR,强调将虚拟数字世界与现实世界重合,在使用设备过程中可以看到虚拟画面和现实画面。

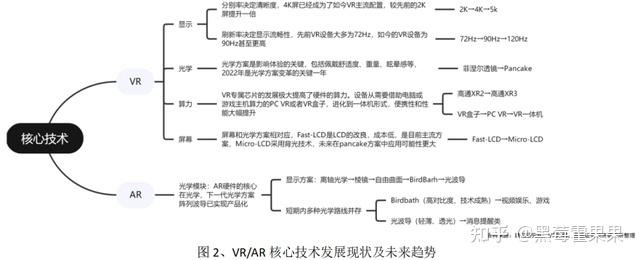
两者的核心技术详见下图,可看出VR的整体技术相对全面。

根据VR/AR的技术发展,目前产品形态基本可以分为:
- VR
- VR盒子:需要配合手机手机使用,透过VR镜片观看手机显示屏,效果一般不是很好,受制于手机和VR本身的因素。
- PCVR:早期也称电脑VR/外接式VR头显,和VR盒子相同的是,PCVR也要连接外部设备——PC(个人电脑),依靠的是PC强大的计算能力,基于这计算能力画面的精细度、观看时的流畅度都有保障,但价格稍显昂贵。
- VR一体机:具备独立处理器,可以独立运算、输入和输出功能,功能或许没有PCVR强大,但没有连线的束缚,自由度更高。

- AR
- AR手机应用:通过在智能手机中安装具有AR技术的手机应用来进行虚拟增强现实体验,比如支付宝中AR扫一扫功能、宜家“家居指南”模拟家具摆放。
- AR头盔:以微软Hololens为代表,功能丰富且强大,但外观体积较大,未来产品会往越来越小方向发展
- AR眼镜:主流AR,可以连接智能手机,轻便特色强

- VR:基于虚拟现实技术,VR设备多用于满足消费者观影、游戏、运动健身等娱乐体验,同时随着目前发展VR也开始向医疗教育行业深入。

- AR:AR与VR有重合的应用领域来满足用户需求,但基于其具有能够对真实环境进行增强显示输出的特性,应用场景更为广泛,包含医疗、军事、数字文化、工业、网络通讯、电视转播、娱乐游戏、旅游展览、市政建设规划等等。

VR/AR设备显然各有价值,VR带来的沉浸式体验和娱乐效果更加出众,大部分VR都注重游戏功能开发,用户能够完全沉浸在游戏中,尤其是一些以第一视角的游戏更是如此,如果追求高质量游戏娱乐的话更建议优先考虑VR。
当然想要有全新体验感也可以试试AR,虚拟世界和现实世界的融合会有另一番乐趣,但如果是基于现实场景需要进行高效学习或者工作,比如城市建筑的建设规划,AR自然是首选。
这里根据目前大众对基础娱乐需求呼声较高的现状,挑选了几款不错的热门VR/AR设备,可以看看有没有感兴趣的,同时根据它们的总体优势和性价比,我个人以5分为满分给它们打出了相应的分数,方便大家对比选择。
这是PICO自去年八月被纳入字节体系以来发布的首款新品,不少新老用户都对其抱有很大的期待,整体来说配置确实不错。

【优点】:
- 佩戴舒适度:整机重量比前代Pico Neo3轻很多,机身厚度也减至了35.8mm,整体的佩戴感比前代舒服很多
- 清晰度:分辨率为2160*2160,PPI 1200,加上1600万像素RGB彩色摄像头,整体的画质依旧为4K级别清晰度,但色彩明艳度和细腻程度有显著提升
- 视觉方案:Pancake光学+105°FOV+无线电动调节瞳距,观影和游戏的视野广,可以灵活自适应个人最佳瞳距观感
- 核心硬件:8G内存+高通骁龙XR2芯片+6DoF交互技术,升级了前代6G运存
- 影视娱乐:视频和游戏资源做了相应的升级,增加了近百部好莱坞3D大片;最明显的内容生态建设放在了运动健身板块,搭载了宽频马达和自研CalSense体能算法,可以计算卡路里燃烧量,让我们实时了解健身效果,并且还有运动数据可视化、多端数据查看,以及运动排行等功能
- 续航:配备的是5300毫安电池,持续使用时间约2.5小时
【缺点】:
但是沿用了前代的Fast-LCD屏,亮度并不低,没有蓝光对眼睛的伤害也高,看久了有些许不适感,没有蓝关护眼模式,不建议视力正处于发育阶段的孩子长期使用,而且PC串流的效果和兼容性有待提升。
喜欢运动健身的朋友可以尝试Pico4,内含多种运动类型及私教课程,沉浸式体验虚拟世界中单人或多人的运动乐趣。
追求高质量观影的朋友可以试试奇遇Dream Pro,4K级超高清画质+3000吋巨幕观影氛围不错,足不出户享受私人影院的沉浸式震撼观影效果,还有几十款游戏精品游戏可以全家畅玩。

【优点】:
- 影视资源:拥有爱奇艺全网片库,包括10000+影视储备、1000+优质大片、400+院线级新片,并且持续更新,开启iQUT未来影院观影体验更佳
- 画质清晰度:4K级LCD屏幕+双非球面镜片+HDR视频增强技术,动态图像的细节呈现优越;有高达3664*1920 8K分辨率、高达60FPS帧率、3D立体效果、AI画质增强,清晰度确实可以达到同价位中的前列
- 核心硬件:8G内存+高通骁龙XR2运行配置,加上支持WiFi6,操作过程流畅不卡顿
- 视觉方案:采用奇遇自研的“奇遇追光”计算机视觉6Dof VR 交互技术方案,定位快速,追踪稳定,反馈迅速
- 佩戴舒适度:业界首创电池后置,前后重量分布均匀,久戴不会累;面罩尺寸大但贴合脸部不易漏光,可以佩戴眼镜使用,加上有90Hz高刷新率减少了眩晕感,整体舒适度很不错
- 游戏娱乐:拥有《灭亡之后:凛冬(After the Fall)》《亚利桑那阳光》《多合一运动VR》、《乐动未来:音计划》《危机行动队2》《僵尸之地》等海内外近80款游戏大作,支持PC串流,有6FoF技术的加持操作自由度高
- 续航:配备的是5500毫安大容量电池,可实现观影时间约2.5小时,游戏时间约2小时
【缺点】:
作为满足观影需求来看,奇遇Dream Pro拥有超高清画质和丰富的影视资源可以考虑作为首选,但主要目的是为了玩游戏的话稍显逊色,游戏玩家向来不以数量作为选择VR的标准,他们更看重游戏的可玩性,未来或许可以期待一下奇遇在游戏原创方面的发展。
总体来说奇遇Dream Pro满足基础的娱乐和追求高品质观影还是不错的,高清画质在同价位中处于领先,近期双十一有打卡返现的活动,想试试的朋友可以尽快入手
作为国外最受游戏发烧友喜爱的Oculus Quest 2,如果撇开它需要翻墙使用外网激活、注册,或许我会打更高的分,因为不可否认的是它的配置性能和内容生态处于TOP级别。

【优点】:
- 核心硬件:搭载高通Snapdragon XR2处理器和6GB内存,有Facebook支撑研发技术,采用Inside-Out定位
- 游戏娱乐:作为游戏最多的VR设备,涵盖众多主流VR游戏大作,包括《节奏光剑(Beat Saber)》、《Population one》、《行尸走肉:圣徒与罪人》、《亚利桑那的阳光》等等,尤其用steam串流玩《半条命:Alex》畅快无阻,沉浸式体验感更好
- 清晰度:RGB排列LCD屏幕+双眼分辨率3664*1920+120HZ刷新率,4K画质观影清晰,且3D画面效果逼真
- 视频资源:有内置skybox局域网视频资源,也支持国内第三方视频平台影视播放
- 续航:两小时左右,支持一边连接电源插头一边使用
【缺点】:
虽说相较于上一代重量和体积小了些,但500g的重量依旧有很大改进的空间,而且面罩部分对我们鼻梁不高的国人来说会有漏光的情况,不少应用内容在国内使用受限,同时要注意国内正规购买渠道,避免买到假货,以及了解清楚售后是否有保障。
能够接受复杂上网使用,重度游戏发烧友或者真心不怕麻烦的朋友,可以考虑试试这款,游戏体验确实出色,还有很多独家应用和游戏资源可以在里面畅享。
1、Nreal Air 推荐系数:4.5分
国内做AR设备的企业中,Nreal可以说是出海比较成功的品牌之一,新品Nreal Air也是备受瞩目。

【优点】:
- 佩戴舒适度:外观采用了传统的墨镜造型设计,整机仅有79g,没有太大的负重感;镜腿转轴处支持三档调节、提供三种尺寸的鼻托,满足多种佩戴需求
- 连接操作:支持匹配手机、平板、笔记本电脑、Switch、Xbox、PS游戏主机等
- 清晰度:采用了Sony Micro OLED屏幕+光学引擎2.0显示架构,图像可以呈现更加清晰、高对比度、低畸变的效果
- 影音体验:与爱奇艺和咪咕合作,拥有丰富的片库,自带201英寸锐彩天幕和近耳开放式立体声双扬声器,还支持抖动补偿,观影体验不错
- 其他体验:130吋空中投屏操作手机平板等设备、拥有全向MEMS麦克风可进行语音通话
【缺点】:
不过Nreal Air只能作为一款大屏头戴显示设备来用,占据眼镜中的大部分视野无法移动和调整,很多时候限制了这款眼镜的使用场景,并且在是室外光线较强时使用的话,眼镜透镜上时常会受到来自下方光线的污染,无可避免地会影响沉浸式体验。
但Nreal Air价格亲民,BirdBath-OLED成像效果优秀,外型和重量表现同样极具竞争力,已经是一款相对成熟的消费级AR眼镜了,想体验AR的朋友不妨入手试试。
刚结束不久的Rokid线上发布会正式推出了Rokid Station,与Rokid Air 眼镜搭配使用可满足用户对AR世界中更高要求的影音、游戏、办公学习等多合一需求。

【优点】:
- 核心硬件:Rokid Air眼镜+ Rokid Station;Type-C接口数据线直连多种设备;眼镜拥有4K级超清OLED屏+双1080P分辨率+55 PPD+43° FOV+120吋巨幕,支持60HZ刷新率,可以500°内近视屈光调节,达到最佳清晰场景体验
- 影视资源:Station预装爱奇艺、优酷、腾讯、芒果TV旗下的影视应用,同时引入了bilibili、抖音大屏版、QQ音乐等应用
- 游戏娱乐:Station引入小三角大英雄、愤怒的小鸟、JJ斗地主、俄罗斯方块等,支持上万款本地经典休闲游戏,还支持原神、最终幻想、仙剑奇侠传、真三国无双等数百款知名3A大作,横玩竖玩均可满足
- 办公学习:Station引入阿里无影云电脑,连接Rokid Air,配合蓝牙键鼠可成为一套小巧、便携的移动办公套件,方便随时随地满足大屏工作、学习需求
【缺点】:
或许对有些用户来说可能随身再带一个Station终端会觉得有些麻烦,尤其对于夏天喜欢轻装出门的人来说,去户外能少则少,还能避免遗失。
但从配置来看目前Rokid Air + Station确实是消费级AR眼镜中同时实现娱乐和生产力较为突出的一款,现在新品预售期,想试试了解详情的朋友可去官网看看。
从近几年发展来看,AR眼镜越做越轻巧,功能也越来越强大,出门可以当太阳镜用,随身携带移动巨幕影院或3D游戏厅,雷鸟 Air就是其中之一。

【优点】:
- 佩戴舒适度:外形像时尚太阳镜,主体重量不到70g,佩戴更加轻盈好看
- 清晰度:采用1080P分辨率索尼半导体双目Micro OLED显示屏,搭配偏振Birdbath光学方案,FOV和PPD都是47°,加上10000:1对比度以及107%sRGB色域覆盖,具有比较高的视野适配率和鲜艳细腻的视觉效果
- 影音娱乐:支持的3D观影、3D游戏功能,可以实现140吋4米超大屏幕观影,连接电脑投放的显示的画面视野更加开阔,定制SDK 3Dof操作流畅
【缺点】:
缺点的话就是自带的影视资源偏少,而且APP仅支持安卓系统,对IOS系统用户比较不友好,一定程度上限制了用户使用。
不过整体来说满足基本的观影游戏体验还行,室内室外享受140寸巨幕观影游戏体验选它也是可以的。
跟前面几款相比较,米家这款“AR眼镜”有些不走寻常路,它是以相机功能为主的“AR设备”。

【优点】:
- 核心硬件:高通骁龙8核心SOC+3G运行内存+32GB存储空间,支持双频WiFi+蓝牙5.0,搭载1X-15X头戴潜望双摄,支持EIS电子防抖、分体式OIS光学防抖,支持1X-15X变焦,有AR光线显示器和5P镜头
- 清晰度:配备索尼Micro OLED硅基显示屏+自由曲面光学棱镜,峰值亮度3000nits,高达3281ppi,支持莱茵 TV 硬件低蓝光护眼,白天阳光下可显示清晰图像
- 具备功能:搭配专属APP使用,有拍摄、时光回溯、3D使用引导、小爱翻译,未来还会通过OTA升级方式增加植物园、动物园、双向投屏等功能
- 操作体验:可实现第一视角秒级抓拍,拍照速度比手持设备快;视频录制支持1080P,可设置单次录制时间,并且有模板一键生成个性视频
【缺点】:
相较于前面几款AR眼镜,米家眼镜相机持有的拍照、摄影、翻译等功能其实缺乏一定的心意,对这些要求更高的朋友会倾向于选择专业的设备,但我依旧选择了它作为推荐之一,或许未来米家在AR眼镜上的突破会另辟蹊径。
如果喜欢记录生活、旅游探险的朋友,可以试试第一视角急速拍摄的米家眼镜相机,它应该会带来全新的体验。
根据上面VR/AR设备的简单介绍,其中涉及到一些相关技术或概念,这里一并做个简单的科普,方便大家了解。
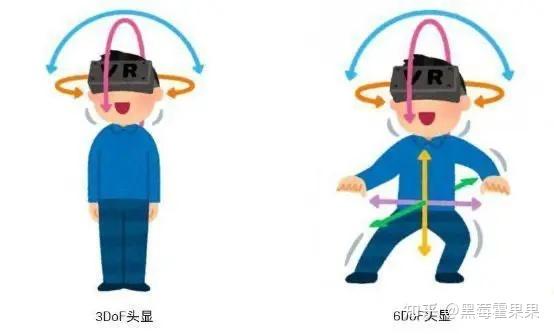
- DoF(自由度)
指的是物体在空间里面的基本运动方式,总共有前后、左右、上下6种位移或旋转。根据可交互程度的不同,我们常常把VR设备分成3 dof和6 dof,目前主流已发展为6 dof,自由度更高,操作体验感更佳。AR设备中最高为3 dof,交互技术还在发展中。

- FOV(视场角)
视场角在光学工程中又称视场,视场角的大小决定了光学仪器的视野范围。在VR设备中视场角是关键的参数之一,视场角的大小直接决定了VR设备的沉浸感,一般效果更好的VR设备FOV要做到90°以上。
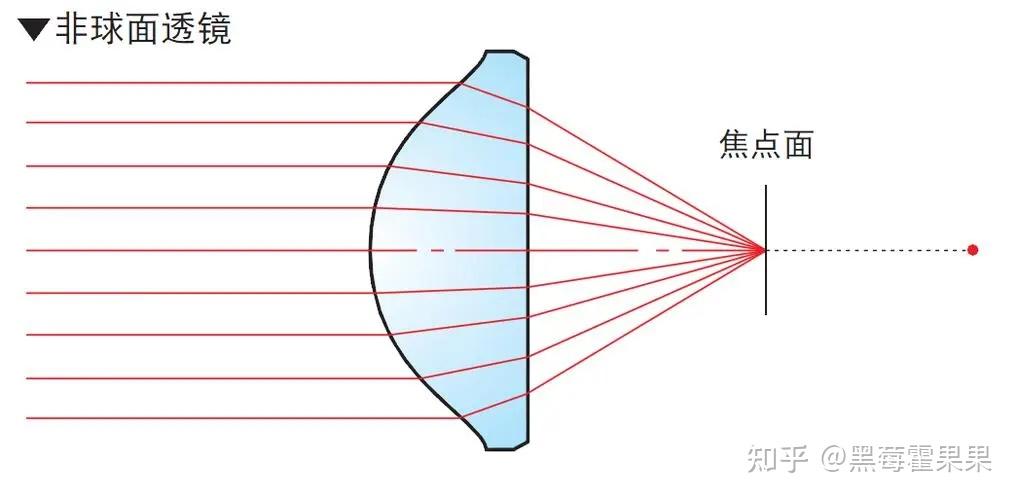
- 非球面透镜、菲涅尔透镜、Pancake光学方案
球面像差、色像差、畸变等问题是VR光学系统发展中常见的,为了解决这些问题,特别是为了消除像差问题,目前VR通常需要采用非球面镜。因为非球面透镜表面曲率不同,能让近轴光线与远轴光线所形成的焦点位置重合,从而消除球面像差的问题。除此之外,非球面边缘厚度小,可以降低光学系统的重量,前面推荐的奇遇Dream Pro采用的就是非球面透镜片。

VR设备中另一种常用的是菲涅尔透镜,在设计时会拿掉尽可能多的光学材料,保留表面的弯曲度,所以菲涅尔透镜要比非球面透镜轻薄,但菲涅尔的成像质量存在一定的瑕疵。
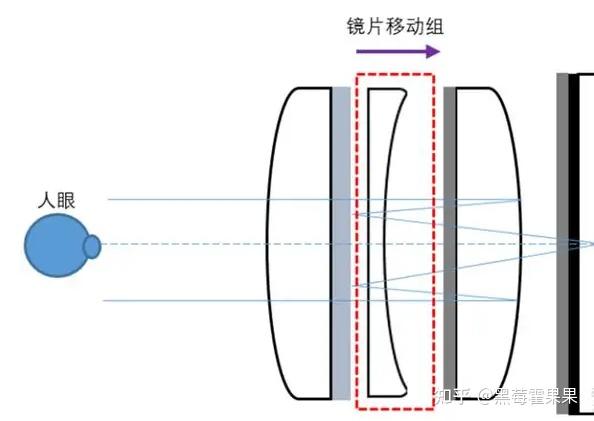
Pancake方案为组合透镜,可以通过移动其中一组镜片调整整个光学模组的折射率,从而满足调焦需求,保障视觉清晰。

- PPI和PPD
PPI是像素每英寸,是图像分辨率,指的是图像中存储的信息量。而PPD则是像素每度,为角分辨率,指视场角中的平均每1°夹角内填充的像素点的数量。对于VR/AR设备而言,PPI和PPD数值越大,说明对细节的显示越精细,用户对显示画面的感受就越清晰。
到这里开篇关于VR/AR设备的选购问题基本回答完了,因为时间和篇幅有限,或有不是很准确或者直观的地方,还有其他相关问题可以在评论区共同探讨。有意向入手的朋友选购前一定要了解清楚自身需求、对比设备品牌、硬件配置、核心优势、性价比是关键,
最后还要提醒一下,写下这篇文章时,双十一活动已经开始了,近期想要入手VR/AR设备的朋友最好抓紧,力度确实很大,详细的活动玩法可以先问问客服。

道路是曲折的,但前途一定是光明的。
对VR行业来说,更是如此。因为,在从“风口”到“寒冬”的无数个潮汐中,有一个关键转折点出现了。
VR(虚拟现实)的前景无可限量,谁都承认。
时至今日,它已不仅仅是一个技术层面的名词,而且正在影响方方面面。
在消费领域, VR正在成为文化、娱乐、体育健身的新入口,其应用场景不再局限于游戏机的单一场景,而逐渐拓展至办公、设计仿真、VR购物、高清观影等领域。
在工业领域,针对生产设计难、管理成本高、资源利用率低等问题,VR技术对生产数据进行可视化改造,助力工业制造全流程智能化和一体化发展。
可以说,不管对个人,对企业,对行业,对国家,VR都具有越来越重要的意义。
但是,谁也不否认,现在的VR,多少有点不够看。
产品层面,部分产品单价偏高、大量应用场景集中在游戏、终端体验仍然存在很多待提升空间等问题始终存在,这极大限制了VR产品的普及。数据显示,2022年第三季度全球VR头显出货量,仅有138万台,较去年都同比下滑了42%。
消费者用实际行动表态:VR设备,还远远谈不上“刚需”。
行业层面,整个产业始终不停在“风口”和“寒冬”之间反复横跳。尤其是近两年,原来雄心勃勃的一些企业,消耗掉了自己的资金和资本的耐心后陷入困局——这在国内和国外,都有不少案例。
以美国科技巨头Meta(原Facebook)为例,自从高调宣布进军元宇宙领域,就加大力度投资VR业务,然而,因为转型虚拟现实的努力暂未得到明显回报,且核心业务遭遇调整,当地时间11月9日,Meta表示将裁员1.1万人。

面对困境,怎么办?
一些从业者的突围的办法,就是在最直接的应用场景——游戏方面发力。但这种做法,有点病急乱投医,把路走窄了。
试想:如果在用户仅仅将VR当作游戏,只有锦上添花的作用,那还有谁会心甘情愿花大价钱购买呢?
其实,如果把视角抬高,把时间维度拉长,就会发现,从VR硬件行业头部企业Oculus 发布首台原型机算起,VR行业发展的12年时间里,整个发展轨迹就像“潮汐”一样,涨、退、回升、时有巨浪,多种状态不断涌现,也始终相互交替。
只是什么时候,VR行业才能从潮汐,变为巨浪?
技术是一个关键问题。
没有技术的革命性突破,VR更多是画饼。
但相比于单纯的软件或者硬件行业,VR行业包含了技术、硬件、内容、服务等诸多元素,供应链更长,影响链更广;而且,相比于智能手机等外设的“看得见的”确定市场,VR产业的收益又不是马上就能看到,拿到的。
这样的投入产出比,导致很多资本既无力承担,也不愿等待。于是,我们能看到资本在这个行业不断退出,又不断进入,行业潮汐因此而生。
我们必须看得更远。

因为VR行业从来都不是单纯的消费行业,而是一个“基础设施”,或者说,它符合国家对于新基建的定义。它从视觉切入,改变的是人类感受世界的方式,可以跟很多行业产生连接,并能产生放大器的效果。
这正是所有人都看好VR行业的原因,却也是行业潮汐波动的根由——什么是基建?它是土壤,固然作用大、效果强、未来光明,却也意味着投入高、时间长,还需要顶层设计足够高,足够远,足够明确。
还好,国家已经意识到了这一点,并开始制定政策,从顶层发力。
关键转折点,发生在这个月初。
工信部联合教育部、文旅部、广电总局、体育总局一起发布了一份《虚拟现实与行业应用融合发展行动计划(2022-2026年)》。
计划把目标定得很高,认定中国AR/VR市场相关支出规模将在2026年增至130.8亿美元,五年复合增长率为43.8%;到2026年,中国的VR终端的销量要超过2500万台。
这是一个不敢想象的未来,即便是对于行业头部品牌来说,这个数字也可能超过了想象。
这份行动计划的底气从何而来?仔细研究后发现,它确实目标精准、站位高远、路径巧妙。
首先,关于目标,从计划的名称中就可见端倪——它不是虚拟现实产业自身的发展规划,而是虚拟现实“与其他行业应用融合发展的行动计划”。
其次,有关站位。发布计划的同时,工信部批复组建国家虚拟现实创新中心,加快技术产品创新,鼓励产学研用各方加强创新合作,加快基础理论、关键技术与应用技术研发,构建覆盖全产业链的虚拟现实综合标准体系,“把握虚拟现实产业发展机遇期,促进虚拟现实与实体经济深度融合,推动虚拟现实产业高质量发展。”
最后,是路径的落地。
这一点从相关部委的排布中,就已经能看出未来分工——工信部一方面负责引领虚拟现实行业的落地,一方面要联合教育部、文旅部、广电总局、体育总局等部门实现虚拟现实技术和工业生产、教育、文化旅游、影视演艺和体育健康领域的产业融合。
这哪里是一份VR行业的计划,分明是一份“VR+全行业”的实现路径。顶层政策设计中,并未将VR行业视作一个孤立的行业,而是将之视作一个“结构洞”,一个赋能无数行业的基础设施。

值得注意的是,工信部的“行动计划”从来都是“说到做到”。此前针对“物联网、新能源汽车、5G”等行业,工信部均出台了行动计划,并很快起到了重要作用。
此刻,新“行动计划”再次出台,至少又意味着两点确定性:
1、在工信部看来,VR行业跟5G、新能源汽车一样,是中国经济新动能的一部分,是关乎国计民生的未来科学基础设施;
2、不同于过去的各自为战,VR行业即将在国家战略的牵引下,整合产业链、开拓新版图,迎来真正的腾飞。
很多地方政府也看准这些机遇,青岛、南昌、义乌、嘉兴,中国一大批城市都将虚拟现实作为当地产业发展的重要方向。这样的背景下,近日,2022世界VR产业暨元宇宙博览会在江西省南昌市开幕。
博览会上,虚拟现实与传统产业展示出“加快融合”的状态,在制造、教育、医疗、文娱等领域不断催生新场景和新业态,VR看房、VR社交、VR演唱会、VR直播带货等让线下业务走向线上,给用户带来了全新的服务体验,也对VR行业有了全新的认知。
可以说,一场政策与企业、需求与应用、现实与未来的双向奔赴已经开始。
纵览整个VR行业的发展历程,中国和国外VR企业之间的全球化竞争,成为行业发展的主旋律。
其实,作为行业的两极,中西方VR行业有着截然不同的发展路径和底层逻辑。
总体来说,以欧美为代表的西方VR企业拥有着先发优势,某些硬件比如芯片、光学组件更先进。而在应用领域,近年来,随着元宇宙概念在美国的提出,西方VR产业与元宇宙概念绑定颇深,以VR游戏为最大亮点,将重点放在发力TO C市场,可以说,欧美VR产业的关键词是“精”。
而在中国,VR行业发展的关键词可以用“博”来形容,比如从一开始就与5G、AI等技术合作,正是在这样的理念之下,中国VR产业中崛起的不仅是硬件制造商,还有一条完整的产业链。同时,中国VR品牌也纷纷在布局场景落地,助力VR走向大众化。

这一点,在东西方VR产业的头部品牌Meta和PICO身上,展现的尤为明显:
作为行业内鼎鼎大名的“造风者”,Meta很早就已经对消费级内容的探索展开了行动,并且已经取得了阶段性成果。Meta深挖游戏行业,意图构建完善的VR生态闭环,所以硬件、软件两手抓,还两手都要硬——这样的投入,也是裁员潮的原因之一。
而PICO,除了游戏,更瞄准了“文娱”和“健身”,今年4月以来,PICO分别邀请歌手王晰、郑钧和汪峰,举办了3场直播演唱会。据微博数据,历次VR演唱会相关词条曝光次数逐渐提高,总体微博曝光度超3亿。热度提升的背后,PICO已成功让“VR线上演唱会”这一形式走入大众视野。
另一方面,在教育、医疗,甚至工业数字化方面,PICO也做出了相应的探索。
精与博,游戏体验还是广泛赋能,这背后,是商业底层逻辑的差异。中国企业从一开始就着力于广泛的应用领域,更愿意兼顾TO B和TO C两个角度做出探索,毕竟,让VR为更多行业服务,才能把蛋糕做大。
正因此,如今从产业链分布环节来看,中国VR产业发展日趋全面,在近眼显示、渲染处理等关键技术,整机设备、开发工具软件、行业解决方案、分发平台等产品供给,VR+教育、文旅、制造、健康、房地产等应用领域均取得较大发展。
如今,全国已经出现了规模以上的VR产业园接近30个,遍布各个省份。
如今,随着《虚拟现实与行业应用融合发展行动计划(2022-2026年)》的出台、落地,VR产业已经有了新方向。
从这个角度上看,2022年11月,或许将成为中西方VR企业对比的转折点。
“互联网+”概念的提出,曾经让互联网从个人市场,一下子扩散到全产业链,最终带动了无数产业的腾飞,如今类似的“VR+”,则可以视作另外一个关键转折点。
由浪花,至潮汐,至海啸,VR行业,大风已起。

曾几何时,当小轿车进入美国寻常百姓家,中国人还在为制造一台国产车苦苦研究。
毋庸讳言,我们确实落后过;但我们不放弃,而是奋起直追。
所以,我们今天的新能源车,中国企业已经大踏步走到了世界的最前列,以至于大量新能源车向欧洲出口,实现了让世界惊叹的弯道超车。或者更准确地说,换道超车。
思路一变,豁然开朗。
新能源是一个例子,VR或许是另一个例子。
这是一个看似神奇的领域,就像智能手机、新能源车一样,在我们未来生活中扮演不可或缺的重要角色,甚至是更重要的角色。
人类的生活,又将发生大变。
中国企业,必须在激烈的竞争中以变应变。政策已经很清晰,关键是要抓住机遇,抓住了,方能立于不败之地,前景更不可限量;抓不住,那就是历史性的遗憾了。
作为知乎「Apple TV第一答主」(自封的,嘻嘻嘻)

最近入手了Vision Pro

因为没有中文等原因,刚接触时候有点不知道如何下手,于是整理下目前我知道的Vision Pro所有使用教程,希望对你和你有帮助,这应该是全球第一份中文Vision Pro使用说明~
殇小辛:从零开始玩转Vision Pro-2024年新人入坑指南,超详细!另外建立了一个Vision Pro用户交流群,很多你碰到的问题,其他群友也都遇到了,一句话的回复可能节省你几个小时的折腾,进群大家抱团互相帮助~
Vision Pro用户交流群!
进群还可以免费领取Vision Pro第一部空间影片、1部VR视频和头戴3D连接组件
19个空间视频、57张全景照片下载地址。

我把这些应用的Appstore链接全都整理好了放在评论区,点击就能跳转!
欢迎点赞收藏关注我,本篇文章会持续更新~
- Moon Spatial Player -免费

- 本地3D、VR视频播放器
- 支持从文件APP和iCloud 导入视频文件,传输文件稍微麻烦
- VR视频最好下载8K的,清晰度无敌
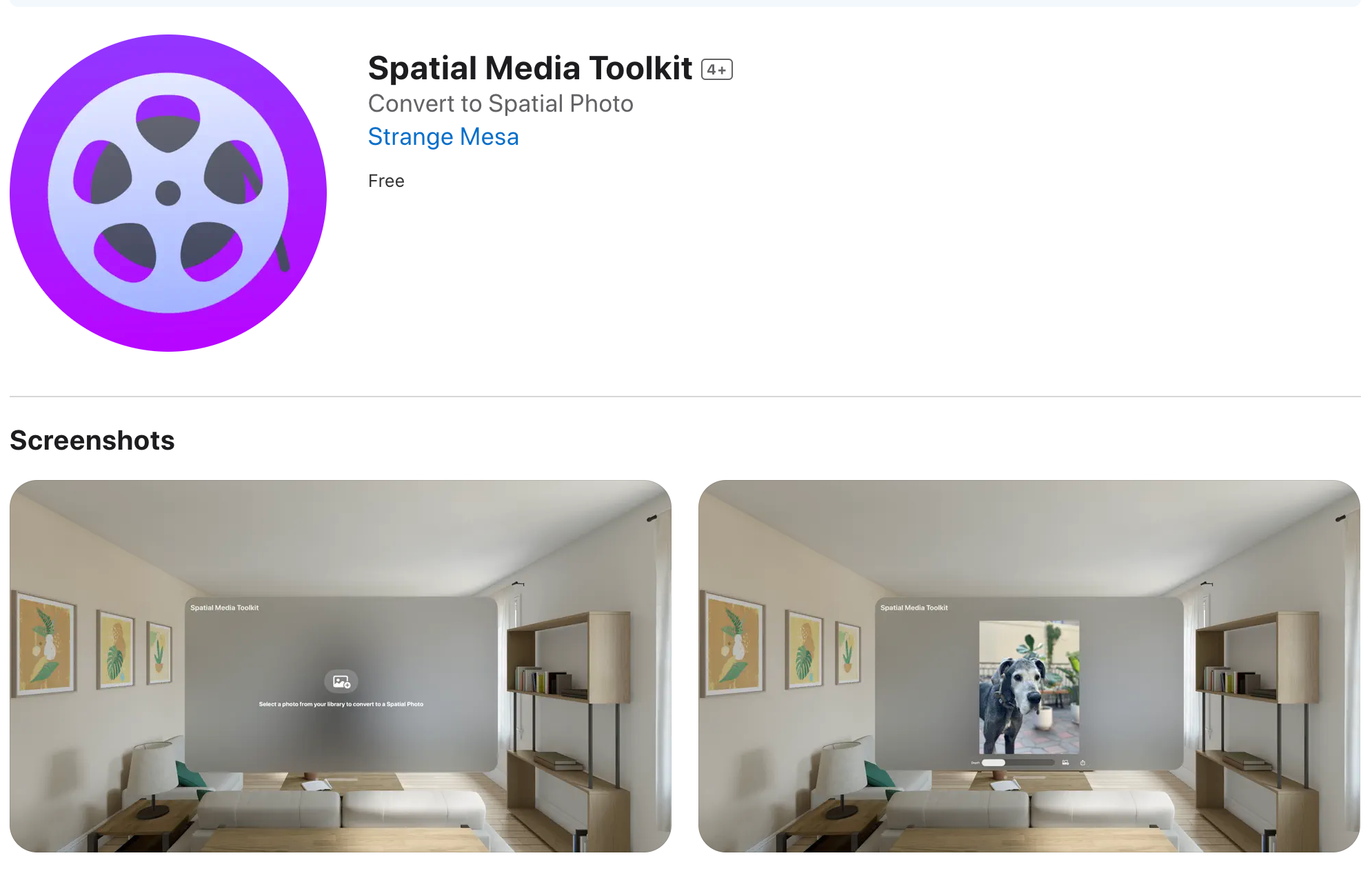
2. spatial media toolkit-免费

将普通照片转换为空间照片,普通视频转换为空间视频
让人非常惊喜的APP!
如果结合提高照片/视频清晰度的AI工具,老照片/视频一下子变成了空间照片/空间视频
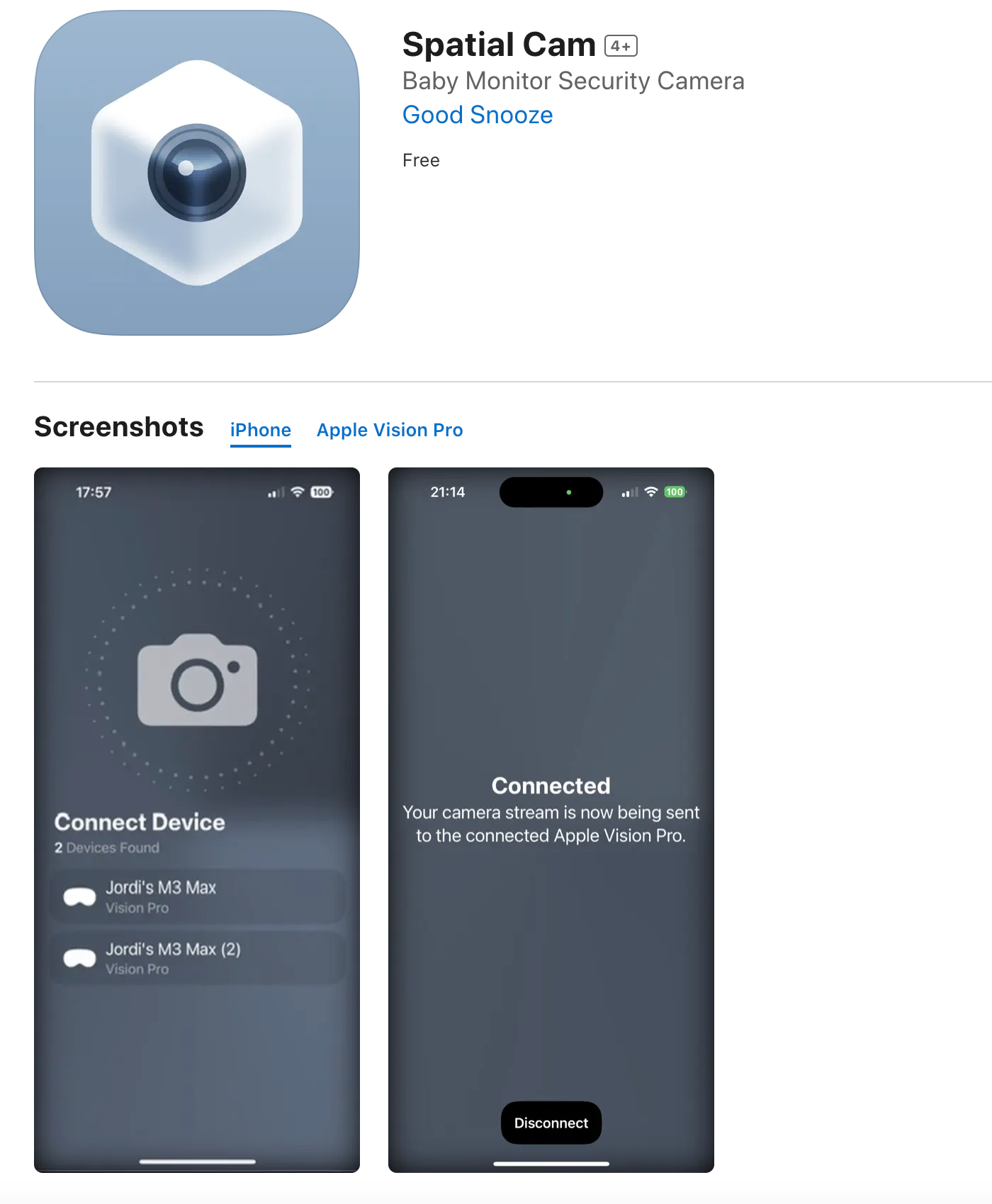
3. Spatial Cam-连接iPhone的摄像头-免费

可以在Vision Pro里现实iPhone摄像头拍摄的画面
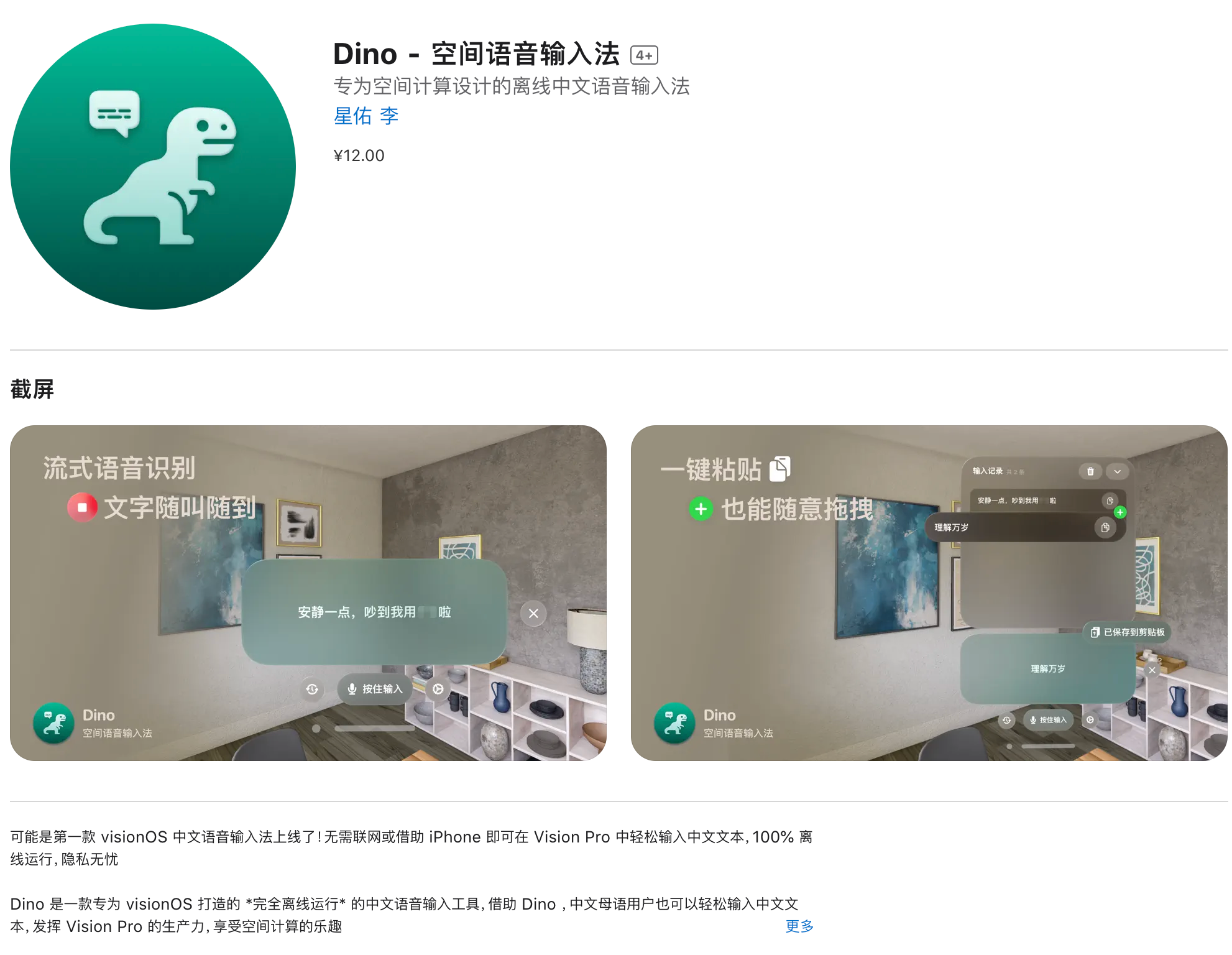
4. Dino-空间中文语音输入法-$1.99

使用方便多了,语音输入自动识别为中文并复制到剪贴板,在需要的地方粘贴即可。
不过如果识别错误修改文字会比较麻烦,但仍然是目前最简单无需其他设备的独立中文输入方案了。
5. Juno for YouTube--Youtube第三方VP客户端-$4.99

6. Dusk for Twitter-Twitter第三方客户端-$3.99

7. Just for Instagram-ins第三方客户端-$3.99

8. Splitscreen Multi Display--连接Mac可以开多个屏幕

9. BlackBox-在房间里放泡泡-$19.9

10. Navi - Subtitles & Translation-实时翻译-订阅制
还挺贵,有大胆想法的先别想,目前不支持日语

11. Synth Riders-好玩的运动音乐游戏-需要Arcade会员

12. Puzzling Places-拼图游戏

13. testflight:体验最新Vision Pro应用必备

有哪些VisionPro原生APP可以抢先体验?
14. Renaissance: Art Gallery-在家看美术馆

16. Spatial Portal by Moon Home--在家放置一个任意门-免费

16. A Magic Room-$12.99

17. Shortcut Buttons-快捷指令第三方客户端-$7.99

18. Frameit-虚拟画框-$1.99
在家里可以放置各种壁画了,摆在家里是否好看,用VP先看一眼
19. Voluume-调整VP音频音量的小APP-免费
不用在控制面板调整音量了,更方便,不过实际使用用处不是很大
20. Television by Sandwich-$9.99
复古电视作为视频的外壳
21. AR Basketball Arcade-$4.99-AR投篮
欢迎点赞收藏关注我,本篇文章会持续更新~
后续更新:
如何本地播放VR/3D视频?
如何访问NAS里的VR/3D视频?
去哪下载VR/3D电影?等等
阿里云盘资源网址合集
33个阿里云盘网站,这7个最好用!安卓智能电视必装的7个神级APP!Apple TV必装的15个App,解锁完全体!Apple TV免费版的infuse来了-VidHub